Difference between revisions of "Wiring Editor Testing"
From Open Source Controls Wiki
Jump to navigation
Jump to search
Tag: Manual revert |
|||
| Line 12: | Line 12: | ||
** Should be able to load custom palettes from wiki page JSON | ** Should be able to load custom palettes from wiki page JSON | ||
<iframe key="wiki" align="right" width=" | <iframe key="wiki" align="right" width="100%" height="1100" level="" path="/gojs/samples/wiring11.html?id=wiring1&palette=wiringPalette1&height=800px" /> | ||
Revision as of 00:55, 26 June 2022
Work In progress
- Labels on wires. Will be draggable for positioning and can be used primarily to number (reference) individual wires. In controls wiring these would be the id tags on wires.
- Draggable to any point along wire
- Include a wire colour indicator
- Is it possible to optionally have two labels, with one at each end?
- Menu for editing wire colour, width, arrows and type (solid/dashed/dotted). Can you have a green/yellow (earth) dashed line?
- Port colours updated to a fuller list to match scale.
- Ports currently have a side, an order, and a colour (color). Wiki page to include JSON that describes ports in more detail, adding attributes. These can include a port type (portType) as well as compatible port types (compatibleWith) used to check wires are wired to compatible ports (so you can't wire a 24V to a GND without raising a warning).
- Add a sidebar palette with standard devices.
- Slider categories for electrical, mechanical etc.
- Should be able to load custom palettes from wiki page JSON
[
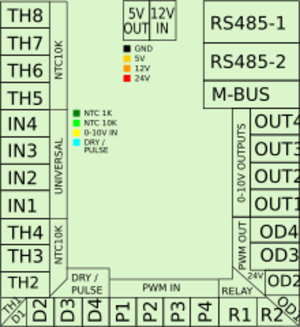
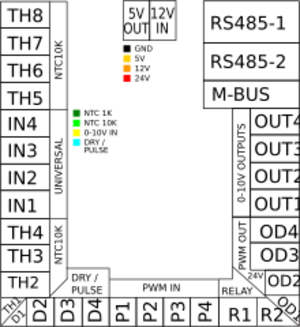
{"key":"node","name":"BEMS Hat","fill":"palegreen","image":"/images/c/c1/C2a.svg","leftArray":[{"portId":"left0","portColor":"#000000","figure":"Output"},{"portId":"left1","portColor":"#00ff00","figure":"Input"},{"portId":"left2","portColor":"#000000","figure":"Output"},{"portId":"left3","portColor":"#00ff00","figure":"Input"},{"portId":"left4","portColor":"#000000","figure":"Output"},{"portId":"left5","portColor":"#00ff00","figure":"Input"},{"portId":"left6","portColor":"#000000","figure":"Output"},{"portId":"left7","portColor":"#00ff00","figure":"Input"},{"portId":"left8","portColor":"#000000","figure":"Output"},{"portId":"left9","portColor":"#fffffe","figure":"Input"},{"portId":"left10","portColor":"#000000","figure":"Output"},{"portId":"left11","portColor":"#fffffe","figure":"Input"},{"portId":"left12","portColor":"#000000","figure":"Output"},{"portId":"left13","portColor":"#fffffe","figure":"Input"},{"portId":"left14","portColor":"#000000","figure":"Output"},{"portId":"left15","portColor":"#fffffe","figure":"Input"},{"portId":"left16","portColor":"#000000","figure":"Output"},{"portId":"left17","portColor":"#00ff00","figure":"Input"},{"portId":"left18","portColor":"#000000","figure":"Output"},{"portId":"left19","portColor":"#00ff00","figure":"Input"},{"portId":"left20","portColor":"#000000","figure":"Output"},{"portId":"left21","portColor":"#00ff00","figure":"Input"},{"portId":"left22","portColor":"#000000","figure":"Output"},{"portId":"left23","portColor":"#00ff00","figure":"Input"}],"topArray":[{"portColor":"#ffc900","portId":"top01","figure":"Output"},{"portColor":"#ffc900","portId":"top02","figure":"Output"},{"portColor":"#ffc900","portId":"top03","figure":"Output"},{"portId":"top1","portColor":"#000000","figure":"Output"},{"portId":"top2","portColor":"#e88600","figure":"Input"},{"portId":"top3","portColor":"#000002","figure":"Input"},{"portColor":"#ffffff","portId":"top4"},{"portColor":"#ffffff","portId":"top5"}],"bottomArray":[{"portColor":"#000000","portId":"bottom0","figure":"Output"},{"portId":"bottom1","portColor":"#00ffff","figure":"Input"},{"portId":"bottom2","portColor":"#000000","figure":"Output"},{"portId":"bottom3","portColor":"#00ffff","figure":"Input"},{"portId":"bottom4","portColor":"#000000","figure":"Output"},{"portId":"bottom5","portColor":"#00ffff","figure":"Input"},{"portId":"bottom6","portColor":"#000000","figure":"Output"},{"portId":"bottom7","portColor":"#00ffff","figure":"Input"},{"portId":"bottom8","portColor":"#000000","figure":"Output"},{"portId":"bottom9","portColor":"#40aceb","figure":"Input"},{"portId":"bottom10","portColor":"#000000","figure":"Output"},{"portId":"bottom11","portColor":"#40aceb","figure":"Input"},{"portId":"bottom12","portColor":"#000000","figure":"Output"},{"portId":"bottom13","portColor":"#40aceb","figure":"Input"},{"portId":"bottom14","portColor":"#000000","figure":"Output"},{"portId":"bottom15","portColor":"#40aceb","figure":"Input"},{"portId":"bottom16","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom17","portColor":"#bf6ae3","figure":"Input"},{"portId":"bottom18","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom19","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom20","portColor":"#bf6ae3","figure":"Input"},{"portId":"bottom21","portColor":"#bf6ae3","figure":"Output"}],"rightArray":[{"portColor":"#000000","portId":"right0","figure":"Circle"},{"portColor":"#888891","figure":"Circle","portId":"right1"},{"portId":"right2","portColor":"#888890","figure":"Circle"},{"portId":"right3","portColor":"#000000","figure":"Circle"},{"portId":"right4","portColor":"#888889","figure":"Circle"},{"portId":"right5","portColor":"#888888","figure":"Circle"},{"portId":"right6","portColor":"#ddddba","figure":"Circle"},{"portId":"right7","portColor":"#ddddbb","figure":"Circle"},{"portId":"right8","portColor":"#ffff00","figure":"Output"},{"portId":"right9","portColor":"#000000","figure":"Output"},{"portId":"right10","portColor":"#ffff00","figure":"Output"},{"portId":"right11","portColor":"#000000","figure":"Output"},{"portId":"right12","portColor":"#ffff00","figure":"Output"},{"portId":"right13","portColor":"#000000","figure":"Output"},{"portId":"right14","portColor":"#ffff00","figure":"Output"},{"portId":"right15","portColor":"#000000","figure":"Output"},{"portId":"right16","portColor":"#40aceb","figure":"Output"},{"portId":"right17","portColor":"#ff0000","figure":"Output"},{"portId":"right18","portColor":"#40aceb","figure":"Output"},{"portId":"right19","portColor":"#ff0000","figure":"Output"},{"portId":"right20","portColor":"#40aceb","figure":"Output"},{"portId":"right21","portColor":"#ff0000","figure":"Output"},{"portId":"right22","portColor":"#40aceb","figure":"Output"},{"portId":"right23","portColor":"#ff0000","figure":"Output"}],"loc":"437.15625 -233.375"},
{"key":"node2","name":"Automation Hat","fill":"#104b2b","image":"/images/thumb/1/13/BAH1c.png/800px-BAH1c.png","leftArray":[{"portId":"left0","portColor":"#000000","figure":"Output"},{"portId":"left1","portColor":"#fffffe","figure":"Input"},{"portId":"left2","portColor":"#000000","figure":"Output"},{"portId":"left3","portColor":"#fffffe","figure":"Input"},{"portId":"left4","portColor":"#000000","figure":"Output"},{"portId":"left5","portColor":"#fffffe","figure":"Input"},{"portId":"left6","portColor":"#000000","figure":"Output"},{"portId":"left7","portColor":"#fffffe","figure":"Input"},{"portId":"left8","portColor":"#000000","figure":"Output"},{"portId":"left9","portColor":"#fffffe","figure":"Input"},{"portId":"left10","portColor":"#000000","figure":"Output"},{"portId":"left11","portColor":"#fffffe","figure":"Input"},{"portId":"left12","portColor":"#000000","figure":"Output"},{"portId":"left13","portColor":"#fffffe","figure":"Input"},{"portId":"left14","portColor":"#000000","figure":"Output"},{"portId":"left15","portColor":"#fffffe","figure":"Input"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffc900","figure":"Output"},{"portId":"top2","portColor":"#ffc900","figure":"Output"},{"portId":"top3","portColor":"#ffc900","figure":"Output"},{"portId":"top4","portColor":"#ffc900","figure":"Output"},{"portId":"top5","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"},{"portId":"top11","portColor":"#ffffff"},{"portId":"top12","portColor":"#ffffff"},{"portId":"top13","portColor":"#ffffff"},{"portId":"top14","portColor":"#ffffff"},{"portId":"top15","portColor":"#ffffff"},{"portId":"top16","portColor":"#ffffff"},{"portId":"top17","portColor":"#ffffff"},{"portId":"top18","portColor":"#ffffff"},{"portId":"top19","portColor":"#ffffff"},{"portId":"top20","portColor":"#ff0000","figure":"Input"},{"portId":"top21","portColor":"#000001","figure":"Input"}],"bottomArray":[{"portColor":"#888888","portId":"bottom0"},{"portId":"bottom1","portColor":"#888889"},{"portId":"bottom2","portColor":"#888890"},{"portId":"bottom11","portColor":"#888891"},{"portId":"bottom12","portColor":"#ffffff"},{"portId":"bottom13","portColor":"#ffffff"},{"portId":"bottom14","portColor":"#ffffff"},{"portId":"bottom15","portColor":"#ffffff"},{"portId":"bottom16","portColor":"#ffffff"},{"portId":"bottom17","portColor":"#ffffff"},{"portId":"bottom18","portColor":"#ff0000","figure":"Output"},{"portId":"bottom19","portColor":"#ff0000","figure":"Output"},{"portId":"bottom20","portColor":"#ff0000","figure":"Output"},{"portId":"bottom21","portColor":"#ff0000","figure":"Output"}],"rightArray":[{"portId":"right8","portColor":"#ffff00","figure":"Output"},{"portId":"right9","portColor":"#000000","figure":"Output"},{"portId":"right10","portColor":"#ffff00","figure":"Output"},{"portId":"right11","portColor":"#000000","figure":"Output"},{"portId":"right12","portColor":"#ffff00","figure":"Output"},{"portId":"right13","portColor":"#000000","figure":"Output"},{"portId":"right14","portColor":"#ffff00","figure":"Output"},{"portId":"right15","portColor":"#000000","figure":"Output"},{"portId":"right0","portColor":"#f6beb6","figure":"Output"},{"portId":"right1","portColor":"#000001","figure":"Output"},{"portId":"right2","portColor":"#f6beb6","figure":"Output"},{"portId":"right3","portColor":"#000001","figure":"Output"},{"portId":"right4","portColor":"#f6beb6","figure":"Output"},{"portId":"right5","portColor":"#000001","figure":"Output"},{"portId":"right6","portColor":"#f6beb6","figure":"Output"},{"portId":"right7","portColor":"#000001","figure":"Output"}],"textColor":"#efebeb","notes":"","size":"298 173","loc":"443.1875 -1.125"},
{"name":"Pulsed Flow Sensor","fill":"#dbf6cb","pulsesPerLitre":"520","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900","figure":"Input"},{"portId":"right2","portColor":"#000000","figure":"Input"},{"portId":"right0","portColor":"#00ffff","signalTypes":["#00ffff","#fffffe"],"figure":"Output"}],"topArray":[],"bottomArray":[],"key":"FS","size":"82.107421875 53","loc":"58.15625 -164.375"},
{"name":"Timeclock","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000","figure":"Input"},{"portId":"right1","portColor":"#00ffff","signalTypes":["#00ffff","#fffffe"],"figure":"Output"}],"topArray":[],"bottomArray":[],"key":"timer","size":"78.78515625 47","loc":"-15.84375 -332.375"},
{"name":"Room Thermostat","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000","figure":"Input"},{"portId":"right1","portColor":"#00ffff","signalTypes":["#00ffff","#fffffe"],"figure":"Output"}],"topArray":[],"bottomArray":[],"key":"roomstat","size":"78.78515625 47","loc":"70.15625 -246.375"},
{"name":"Switch","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#00ffff","signalTypes":["#00ffff","#fffffe"],"figure":"Output"},{"portId":"left1","portColor":"#000000","figure":"Input"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"switch","size":"69 47","loc":"67.0625 -80.5"},
{"name":"Pressure + Temp Sensor","range":"6 bar","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900","figure":"Input"},{"portId":"right2","portColor":"#000000","figure":"Input"},{"portId":"right0","portColor":"#ffff00","figure":"Output","signalTypes":["#ffff00","#fffffe"]},{"portId":"right3","portColor":"#ffff00","figure":"Output","signalTypes":["#ffff00","#fffffe"]}],"topArray":[],"bottomArray":[],"key":"RPS","size":"88 55","loc":"217.0625 -46.5"},
{"name":"DP + Temp Sensor","range":"300 kPa","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900","figure":"Input"},{"portId":"right2","portColor":"#000000","figure":"Input"},{"portId":"right0","portColor":"#ffff00","figure":"Output","signalTypes":["#ffff00","#fffffe"]},{"portId":"right3","portColor":"#ffff00","figure":"Output","signalTypes":["#ffff00","#fffffe"]}],"topArray":[],"bottomArray":[],"key":"DPS","size":"88 55","loc":"300.15625 -157.375"},
{"name":"Flow + Temp Sensor","range":"4-30 lpm","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900","figure":"Input"},{"portId":"right2","portColor":"#000000","figure":"Input"},{"portId":"right0","portColor":"#ffff00","figure":"Output"},{"portId":"right3","portColor":"#ffff00","figure":"Output"}],"topArray":[],"bottomArray":[],"key":"VFS","size":"88 55","loc":"314.15625 -257.375"},
{"name":"12v Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#e88600","figure":"Output"},{"portId":"left2","portColor":"#000002","figure":"Output"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"12VDC","size":"90 50","loc":"380.0625 -350.5"},
{"name":"24v Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#ff0000","figure":"Output"},{"portId":"left2","portColor":"#000001","figure":"Output"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"24VDC","size":"90 50","loc":"498.15625 -218.375"},
{"name":"24vac Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#ff0000","figure":"Output"},{"portId":"left2","portColor":"#000001","figure":"Output"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"24VAC","size":"90 50","loc":"487.0625 -121.5"},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000","figure":"Input"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"],"figure":"Output"}],"topArray":[],"bottomArray":[],"key":"ntc","size":"58 40","loc":"430.0625 -52.5"},
{"name":"Heat Meter","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#ddddba","figure":"Circle"},{"portId":"left1","portColor":"#ddddbb","figure":"Circle"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"meter","size":"67 54","loc":"364.15625 23.625"},
{"name":"Modbus Master","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#888891","figure":"Circle"},{"portId":"left1","portColor":"#888890","figure":"Circle"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"modbus1","size":"67 54","loc":"493.15625 17.625"},
{"name":"Control Valve (Modbus)","fill":"#febc58","color":"#ff9900","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#ff0000","figure":"Input"},{"portId":"top3","portColor":"#000000","signalTypes":["#000001","#000000"],"figure":"Input"},{"portId":"top0","portColor":"#888888","figure":"Circle"},{"portId":"top1","portColor":"#888889","figure":"Circle"}],"bottomArray":[],"key":"valve","size":"96 59","loc":"-84.84375 16.625"},
{"name":"Control Valve (0-10V)","fill":"#febc58","color":"#ff9900","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffff00","figure":"Output","signalTypes":["#ffff00","#fffffe"]},{"portId":"top1","portColor":"#ffff00","figure":"Input"},{"portId":"top2","portColor":"#ff0000","figure":"Input"},{"portId":"top3","portColor":"#000000","figure":"Input"}],"bottomArray":[],"key":"valve2","size":"96 59","loc":"67.15625 43.625"},
{"name":"Control Valve (Hybrid)","fill":"#febc58","color":"#ff9900","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#ffff00","figure":"Input"},{"portId":"top3","portColor":"#ffff00","signalTypes":["#ffff00","#fffffe"],"figure":"Output"},{"portId":"top4","portColor":"#ff0000","figure":"Input"},{"portId":"top5","portColor":"#000000","signalTypes":["#000000","#000001"],"figure":"Input"},{"portId":"top0","portColor":"#888888","figure":"Circle"},{"portId":"top1","portColor":"#888889","figure":"Circle"}],"bottomArray":[],"key":"valve3","size":"96 59","loc":"677.0625 54.5"},
{"name":"Control Valve (PWM)","fill":"#cfe4f7","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#000000","figure":"Input"},{"portId":"top1","portColor":"#40aceb","signalTypes":["#40aceb"],"figure":"Input"},{"portId":"top0","portColor":"#40aceb","figure":"Output"}],"bottomArray":[],"key":"valve4","size":"90 52","loc":"678.15625 -38.375"},
{"name":"Pump (PWM)","fill":"#cfe4f7","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#000000","figure":"Input"},{"portId":"top1","portColor":"#40aceb","signalTypes":["#40aceb"],"figure":"Input"},{"portId":"top0","portColor":"#40aceb","figure":"Output"}],"bottomArray":[],"key":"pump","size":"57.3212890625 52","loc":"668.0625 -156.5"},
{"name":"Pump (0-10V)","fill":"#dbf6cb","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffff00","signalTypes":["#ffff00","#fffffe"],"figure":"Output"},{"portId":"top1","portColor":"#ffff00","figure":"Input"},{"portId":"top2","portColor":"#000000","figure":"Input"}],"bottomArray":[],"key":"pump2","size":"57.3212890625 52","loc":"669.15625 -268.375"},
{"name":"Sticky Note","fill":"#ffffff00","background":"/images/thumb/3/3f/Sticky.png/597px-Sticky.png","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[],"key":"note","size":"150 150"},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#fffffe"]}],"topArray":[],"bottomArray":[],"key":"ntc","size":"58 40","loc":"-455.84375 -199.375","group":-4},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#fffffe"]}],"topArray":[],"bottomArray":[],"key":"ntc2","size":"58 40","loc":"-456.84375 -139.375","group":-4},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#fffffe"]}],"topArray":[],"bottomArray":[],"key":"ntc3","size":"58 40","loc":"-453.84375 -85.375","group":-4},
{"isGroup":true,"text":"ntc3","key":-4,"loc":"-439.84375 -142.375"}
]
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [],
"linkDataArray": []}
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [
{"key":"node","name":"BEMS Hat","fill":"palegreen","image":"/images/c/c1/C2a.svg","leftArray":[{"portId":"left0","portColor":"#000000","figure":"Output"},{"portId":"left1","portColor":"#00ff00","figure":"Input"},{"portId":"left2","portColor":"#000000","figure":"Output"},{"portId":"left3","portColor":"#00ff00","figure":"Input"},{"portId":"left4","portColor":"#000000","figure":"Output"},{"portId":"left5","portColor":"#00ff00","figure":"Input"},{"portId":"left6","portColor":"#000000","figure":"Output"},{"portId":"left7","portColor":"#00ff00","figure":"Input"},{"portId":"left8","portColor":"#000000","figure":"Output"},{"portId":"left9","portColor":"#fffffe","figure":"Input"},{"portId":"left10","portColor":"#000000","figure":"Output"},{"portId":"left11","portColor":"#fffffe","figure":"Input"},{"portId":"left12","portColor":"#000000","figure":"Output"},{"portId":"left13","portColor":"#fffffe","figure":"Input"},{"portId":"left14","portColor":"#000000","figure":"Output"},{"portId":"left15","portColor":"#fffffe","figure":"Input"},{"portId":"left16","portColor":"#000000","figure":"Output"},{"portId":"left17","portColor":"#00ff00","figure":"Input"},{"portId":"left18","portColor":"#000000","figure":"Output"},{"portId":"left19","portColor":"#00ff00","figure":"Input"},{"portId":"left20","portColor":"#000000","figure":"Output"},{"portId":"left21","portColor":"#00ff00","figure":"Input"},{"portId":"left22","portColor":"#000000","figure":"Output"},{"portId":"left23","portColor":"#00ff00","figure":"Input"}],"topArray":[{"portColor":"#ffc900","portId":"top01","figure":"Output"},{"portColor":"#ffc900","portId":"top02","figure":"Output"},{"portColor":"#ffc900","portId":"top03","figure":"Output"},{"portId":"top1","portColor":"#000000","figure":"Output"},{"portId":"top2","portColor":"#e88600","figure":"Input"},{"portId":"top3","portColor":"#000002","figure":"Input"},{"portColor":"#ffffff","portId":"top4"},{"portColor":"#ffffff","portId":"top5"}],"bottomArray":[{"portColor":"#000000","portId":"bottom0","figure":"Output"},{"portId":"bottom1","portColor":"#00ffff","figure":"Input"},{"portId":"bottom2","portColor":"#000000","figure":"Output"},{"portId":"bottom3","portColor":"#00ffff","figure":"Input"},{"portId":"bottom4","portColor":"#000000","figure":"Output"},{"portId":"bottom5","portColor":"#00ffff","figure":"Input"},{"portId":"bottom6","portColor":"#000000","figure":"Output"},{"portId":"bottom7","portColor":"#00ffff","figure":"Input"},{"portId":"bottom8","portColor":"#000000","figure":"Output"},{"portId":"bottom9","portColor":"#40aceb","figure":"Input"},{"portId":"bottom10","portColor":"#000000","figure":"Output"},{"portId":"bottom11","portColor":"#40aceb","figure":"Input"},{"portId":"bottom12","portColor":"#000000","figure":"Output"},{"portId":"bottom13","portColor":"#40aceb","figure":"Input"},{"portId":"bottom14","portColor":"#000000","figure":"Output"},{"portId":"bottom15","portColor":"#40aceb","figure":"Input"},{"portId":"bottom16","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom17","portColor":"#bf6ae3","figure":"Input"},{"portId":"bottom18","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom19","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom20","portColor":"#bf6ae3","figure":"Input"},{"portId":"bottom21","portColor":"#bf6ae3","figure":"Output"}],"rightArray":[{"portColor":"#000000","portId":"right0","figure":"Circle"},{"portColor":"#888891","figure":"Circle","portId":"right1"},{"portId":"right2","portColor":"#888890","figure":"Circle"},{"portId":"right3","portColor":"#000000","figure":"Circle"},{"portId":"right4","portColor":"#888889","figure":"Circle"},{"portId":"right5","portColor":"#888888","figure":"Circle"},{"portId":"right6","portColor":"#ddddba","figure":"Circle"},{"portId":"right7","portColor":"#ddddbb","figure":"Circle"},{"portId":"right8","portColor":"#ffff00","figure":"Output"},{"portId":"right9","portColor":"#000000","figure":"Output"},{"portId":"right10","portColor":"#ffff00","figure":"Output"},{"portId":"right11","portColor":"#000000","figure":"Output"},{"portId":"right12","portColor":"#ffff00","figure":"Output"},{"portId":"right13","portColor":"#000000","figure":"Output"},{"portId":"right14","portColor":"#ffff00","figure":"Output"},{"portId":"right15","portColor":"#000000","figure":"Output"},{"portId":"right16","portColor":"#40aceb","figure":"Output"},{"portId":"right17","portColor":"#ff0000","figure":"Output"},{"portId":"right18","portColor":"#40aceb","figure":"Output"},{"portId":"right19","portColor":"#ff0000","figure":"Output"},{"portId":"right20","portColor":"#40aceb","figure":"Output"},{"portId":"right21","portColor":"#ff0000","figure":"Output"},{"portId":"right22","portColor":"#40aceb","figure":"Output"},{"portId":"right23","portColor":"#ff0000","figure":"Output"}],"loc":"429.15625 -103.375"},
{"name":"12v Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#e88600","figure":"Output"},{"portId":"left2","portColor":"#000002","figure":"Output"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"12VDC","size":"90 50","loc":"701.9443250191421 -293.07835937500096"}
],
"linkDataArray": [
{"from":"12VDC","to":"node","fromPort":"left0","toPort":"top2","points":[647.6943250191421,-298.32835937500096,629.6943250191421,-298.32835937500096,434.40625,-298.32835937500096,434.40625,-285.10167968750045,434.40625,-271.875,434.40625,-237.875]},
{"from":"12VDC","to":"node","fromPort":"left2","toPort":"top3","points":[647.6943250191421,-287.82835937500096,637.6943250191421,-287.82835937500096,444.90625,-287.82835937500096,444.90625,-275.85167968750045,444.90625,-263.875,444.90625,-237.875]}
]}
Testing 2
[
{"key":"CYL","name":"Buffer Store","textColor":"#000000","background":"/images/c/cd/Buffer1.jpg","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 224"},
{"name":"","background":"/images/b/bd/Belimohead2.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#f6beb6"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#f6beb6"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#addff9"}],"key":"valve","size":"40 81","notes":""},
{"name":"Expansion\nVessel","background":"/images/9/9b/Flexcon.jpg","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#6cafdb"}],"key":"expVessel1","size":"82 142"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#6cafdb"}],"topArray":[],"bottomArray":[],"key":"rads","size":"88 65","notes":""},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ff0000"}],"rightArray":[{"portId":"right4","portColor":"#ff0000"}],"topArray":[],"bottomArray":[],"key":"pump","notes":"Magna 3","size":"55 94"},
{"name":"","background":"/images/thumb/4/49/Qavh.png/437px-Qavh.png","color":"#ffffff","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"HP1","notes":"Mitsubishi Electric QAHV","size":"134 202"},
{"name":"","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"},{"portId":"bottom1","portColor":"#f6beb6"},{"portId":"bottom2","portColor":"#f6beb6"},{"portId":"bottom3","portColor":"#addff9"}],"key":"HIU1","notes":"SLIM HIU","size":"70 109","background":"/images/thumb/6/60/Slim2.jpg/380px-Slim2.jpg"},
{"name":"Taps","leftArray":[{"portId":"left0","portColor":"#f6beb6"}],"rightArray":[{"portId":"right1","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"DHW"},
{"name":"","background":"/images/4/40/Belimohead1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#f6beb6"},{"portId":"bottom1","portColor":"#ffffff"},{"portId":"bottom2","portColor":"#ffffff"},{"portId":"bottom3","portColor":"#ffffff"},{"portId":"bottom4","portColor":"#ffffff"},{"portId":"bottom5","portColor":"#ffffff"}],"key":"valveR","size":"74 40","notes":""},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"HM2","size":"43 57","notes":""},
{"name":"Fan Coil\nUnit","leftArray":[{"portId":"left0","portColor":"#40aceb"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#addff9"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"}],"topArray":[],"bottomArray":[],"key":"fanCoil1","size":"56.5546875 56"},
{"name":"","background":"/images/thumb/6/68/Pressureset1.png/485px-Pressureset1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"},{"portId":"right1","portColor":"#40aceb"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pressure","size":"111 137","notes":""},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"CWS2"},
{"name":"","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"}],"bottomArray":[],"key":"overflow","size":"41 40","notes":""},
{"name":"Side\nStream\nFilter","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#addff9"}],"bottomArray":[{"portId":"bottom0","portColor":"#ffffff"}],"key":"sideStream","size":"54 83"},
{"name":"Strainer","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"strainer1","size":"50 40"},
{"name":"","background":"/images/6/69/Schem_subst2.svg","color":"#ffffff00","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ff0000"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"},{"portId":"right20","portColor":"#ffffff"},{"portId":"right21","portColor":"#ffffff"},{"portId":"right22","portColor":"#ffffff"},{"portId":"right23","portColor":"#ffffff"},{"portId":"right24","portColor":"#ffffff"},{"portId":"right25","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right26","portColor":"#ffffff"},{"portId":"right27","portColor":"#ffffff"},{"portId":"right28","portColor":"#ffffff"},{"portId":"right29","portColor":"#ffffff"},{"portId":"right30","portColor":"#ffffff"},{"portId":"right31","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"subSt","notes":"Substation Twin Plate","size":"355 339"}
]
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [
{"key":"CYL1","name":"Buffer Store","background":"/images/c/cd/Buffer1.jpg","loc":"-58.57496475070138 203.3160717356572","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 224"},
{"name":"","background":"/images/b/bd/Belimohead2.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#f6beb6"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#f6beb6"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#addff9"}],"key":"loadV","loc":"-313.11505660615677 -13.45580347636087","size":"40 81","notes":""},
{"name":"Expansion\nVessel","background":"/images/9/9b/Flexcon.jpg","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#6cafdb"}],"key":"expVessel1","loc":"-387.7420000000001 348.43512499999997","size":"82 142"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#6cafdb"}],"topArray":[],"bottomArray":[],"key":"radsUp","loc":"437.37607673710613 114.83087392550146","size":"88 65","notes":""},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ff0000"}],"rightArray":[{"portId":"right4","portColor":"#ff0000"}],"topArray":[],"bottomArray":[],"key":"pump1","loc":"232.81918799265725 -23.14732480293705","notes":"Magna 3","size":"55 94"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"radsDown","loc":"439.87734729308363 195.60232426303855","size":"88 67"},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#40aceb"}],"rightArray":[{"portId":"right4","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pumpB","loc":"-402 121.625","notes":"Integral to heat pump","size":"56 93"},
{"name":"","background":"/images/thumb/4/49/Qavh.png/437px-Qavh.png","color":"#ffffff","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"HP1","loc":"-605.7532829862678 -71.33269295923378","notes":"Mitsubishi Electric QAHV","size":"134 202"},
{"name":"","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"},{"portId":"bottom1","portColor":"#f6beb6"},{"portId":"bottom2","portColor":"#f6beb6"},{"portId":"bottom3","portColor":"#addff9"}],"key":"HIU1","loc":"578.8540219357686 -148.3675790015337","notes":"SLIM HIU","size":"70 109","background":"/images/thumb/6/60/Slim2.jpg/380px-Slim2.jpg"},
{"name":"Taps","leftArray":[{"portId":"left0","portColor":"#f6beb6"}],"rightArray":[{"portId":"right1","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"DHW","loc":"412.84535622317344 -194.69583288857453"},
{"name":"","background":"/images/4/40/Belimohead1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#f6beb6"},{"portId":"bottom1","portColor":"#ffffff"},{"portId":"bottom2","portColor":"#ffffff"},{"portId":"bottom3","portColor":"#ffffff"},{"portId":"bottom4","portColor":"#ffffff"},{"portId":"bottom5","portColor":"#ffffff"}],"key":"fanValve1","loc":"618 279.6875","size":"74 40","notes":""},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"HM1","loc":"-181.5 198.421142578125","size":"43 55","notes":""},
{"key":"CYL2","name":"Buffer Store","background":"/images/c/cd/Buffer1.jpg","loc":"111.42503524929862 204.8160717356572","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 225"},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"HM2","loc":"9.194132345967574 377.65025489731175","size":"43 57","notes":""},
{"name":"Fan Coil\nUnit","leftArray":[{"portId":"left0","portColor":"#40aceb"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#addff9"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"}],"topArray":[],"bottomArray":[],"key":"fanCoil1","loc":"512 430.125","size":"56.5546875 56"},
{"name":"","background":"/images/thumb/6/68/Pressureset1.png/485px-Pressureset1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"},{"portId":"right1","portColor":"#40aceb"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pressure","loc":"-627.02734375 420.625","size":"111 137","notes":""},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"CWS2","loc":"-530.7010038918336 313.7827582727574"},
{"name":"","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"}],"bottomArray":[],"key":"overflow","loc":"-494.5 455.859375","size":"41 40","notes":""},
{"name":"Side\nStream\nFilter","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#addff9"}],"bottomArray":[{"portId":"bottom0","portColor":"#ffffff"}],"key":"sideStream","loc":"83 480.956298828125","size":"54 83"},
{"name":"Strainer","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"strainer1","loc":"178.8662109375 377.6875","size":"50 40"},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"CWS22","loc":"417.7989961081664 -112.2172417272426","size":"45 40"},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"HM12","loc":"593.5 34.421142578125","size":"43 55","notes":""}
],
"linkDataArray": [
{"from":"pump1","to":"radsDown","fromPort":"right4","toPort":"left4","points":[268.31918799265725,-23.14732480293705,278.31918799265725,-23.14732480293705,300,-23.14732480293705,300,215.60232426303855,341.87734729308363,215.60232426303855,387.87734729308363,215.60232426303855]},
{"from":"pumpB","to":"HP1","fromPort":"left0","toPort":"right1","points":[-438,121.625,-452,121.625,-488.3766414931339,121.625,-488.3766414931339,-66.33269295923378,-520.7532829862678,-66.33269295923378,-530.7532829862678,-66.33269295923378]},
{"from":"loadV","to":"pumpB","fromPort":"bottom0","toPort":"right4","points":[-313.11505660615677,35.04419652363913,-313.11505660615677,49.04419652363913,-313.11505660615677,121.625,-332.55752830307836,121.625,-352,121.625,-366,121.625]},
{"from":"radsUp","to":"fanValve1","fromPort":"right4","toPort":"top0","points":[489.37607673710613,134.83087392550146,499.37607673710613,134.83087392550146,593,134.83087392550146,593,186.25918696275073,593,237.6875,593,251.6875]},
{"from":"radsDown","to":"radsUp","fromPort":"left4","toPort":"left4","points":[387.87734729308363,215.60232426303855,341.87734729308363,215.60232426303855,341.87734729308363,134.83087392550146,358.6267120150949,134.83087392550146,375.37607673710613,134.83087392550146,385.37607673710613,134.83087392550146]},
{"from":"CYL1","to":"HM1","fromPort":"left19","toPort":"bottom0","points":[-121.57496475070138,298.3160717356572,-287.5749647507014,298.3160717356572,-181.39807560168225,298.3160717356572,-181.39807560168225,243.921142578125,-181.5,243.921142578125,-181.5,233.921142578125]},
{"from":"HM1","to":"pumpB","fromPort":"top0","toPort":"right4","points":[-181.5,162.921142578125,-181.5,148.921142578125,-181.5,121.625,-268.75,121.625,-356,121.625,-366,121.625]},
{"from":"pump1","to":"CYL2","fromPort":"left0","toPort":"top5","points":[197.31918799265725,-23.14732480293705,187.31918799265725,-23.14732480293705,111.42503524929862,-23.14732480293705,111.42503524929862,5.584373466360077,111.42503524929862,34.316071735657204,111.42503524929862,84.3160717356572]},
{"from":"CYL2","to":"CYL1","fromPort":"left19","toPort":"top5","points":[48.42503524929862,299.8160717356572,-117.57496475070138,299.8160717356572,24,299.8160717356572,24,33.316071735657204,-58.57496475070138,33.316071735657204,-58.57496475070138,83.3160717356572]},
{"from":"HM2","to":"CYL1","fromPort":"left0","toPort":"left19","points":[-20.305867654032426,377.65025489731175,-34.305867654032426,377.65025489731175,-131.57496475070138,377.65025489731175,-131.57496475070138,337.9831633164845,-131.57496475070138,298.3160717356572,-121.57496475070138,298.3160717356572]},
{"from":"expVessel1","to":"CYL1","fromPort":"bottom0","toPort":"left19","points":[-387.7420000000001,427.43512499999997,-387.7420000000001,437.43512499999997,-219.15848237535073,437.43512499999997,-219.15848237535073,298.3160717356572,-131.57496475070138,298.3160717356572,-121.57496475070138,298.3160717356572]},
{"from":"fanValve1","to":"fanCoil1","fromPort":"bottom0","toPort":"right0","points":[593,307.6875,593,321.6875,593,410.125,577.638671875,410.125,562.27734375,410.125,548.27734375,410.125]},
{"from":"HM2","to":"sideStream","fromPort":"right0","toPort":"top0","points":[38.694132345967574,377.65025489731175,48.694132345967574,377.65025489731175,78,377.65025489731175,78,397.55327686271835,78,417.456298828125,78,431.456298828125]},
{"from":"sideStream","to":"HM2","fromPort":"top1","toPort":"right0","points":[88,431.456298828125,88,409.456298828125,88,377.65025489731175,68.34706617298379,377.65025489731175,48.694132345967574,377.65025489731175,38.694132345967574,377.65025489731175]},
{"from":"fanValve1","to":"strainer1","fromPort":"left0","toPort":"right0","points":[573,279.6875,563,279.6875,392.43310546875,279.6875,392.43310546875,377.6875,225.8662109375,377.6875,211.8662109375,377.6875]},
{"from":"fanCoil1","to":"strainer1","fromPort":"left0","toPort":"right0","points":[475.72265625,410.125,461.72265625,410.125,339.79443359375,410.125,339.79443359375,377.6875,221.8662109375,377.6875,211.8662109375,377.6875]},
{"from":"strainer1","to":"HM2","fromPort":"left0","toPort":"right0","points":[145.8662109375,377.6875,131.8662109375,377.6875,88.28017164173379,377.6875,88.28017164173379,377.65025489731175,48.694132345967574,377.65025489731175,38.694132345967574,377.65025489731175]},
{"from":"CWS22","to":"HIU1","fromPort":"right0","toPort":"bottom0","points":[448.2989961081664,-112.2172417272426,458.2989961081664,-112.2172417272426,513.0765090219675,-112.2172417272426,513.0765090219675,-71.8675790015337,563.8540219357686,-71.8675790015337,563.8540219357686,-85.8675790015337]},
{"from":"pump1","to":"HIU1","fromPort":"right4","toPort":"bottom2","points":[268.31918799265725,-23.14732480293705,282.31918799265725,-23.14732480293705,583.8540219357686,-23.14732480293705,583.8540219357686,-39.507451902235374,583.8540219357686,-55.8675790015337,583.8540219357686,-85.8675790015337]},
{"from":"DHW","to":"HIU1","fromPort":"left0","toPort":"bottom1","points":[384.84535622317344,-194.69583288857453,374.84535622317344,-194.69583288857453,374.84535622317344,-63.8675790015337,474.34968907947103,-63.8675790015337,573.8540219357686,-63.8675790015337,573.8540219357686,-85.8675790015337]},
{"from":"pressure","to":"overflow","fromPort":"right1","toPort":"top0","points":[-563.52734375,390.625,-497.52734375,390.625,-494.5,390.625,-494.5,402.2421875,-494.5,413.859375,-494.5,427.859375]},
{"from":"CWS2","to":"pressure","fromPort":"bottom0","toPort":"right0","points":[-530.7010038918336,341.7827582727574,-530.7010038918336,355.7827582727574,-530.7010038918336,380.625,-540.1141738209168,380.625,-549.52734375,380.625,-563.52734375,380.625]},
{"from":"pressure","to":"expVessel1","fromPort":"right8","toPort":"bottom0","points":[-563.52734375,460.625,-485.52734375,460.625,-484,460.625,-484,460.625,-387.7420000000001,460.625,-387.7420000000001,441.43512499999997,-387.7420000000001,427.43512499999997]},
{"from":"radsDown","to":"radsUp","fromPort":"right4","toPort":"right4","points":[491.87734729308363,215.60232426303855,537.8773472930836,215.60232426303855,537.8773472930836,134.83087392550146,518.6267120150949,134.83087392550146,499.37607673710613,134.83087392550146,489.37607673710613,134.83087392550146]},
{"from":"HIU1","to":"HM12","fromPort":"bottom3","toPort":"top0","points":[593.8540219357686,-85.8675790015337,593.8540219357686,-47.8675790015337,593.8540219357686,-15.47321821170435,593.5,-15.47321821170435,593.5,-11.078857421875,593.5,-1.078857421875]},
{"from":"HM12","to":"fanValve1","fromPort":"bottom0","toPort":"top0","points":[593.5,69.921142578125,593.5,83.921142578125,593.5,124.8043212890625,593,124.8043212890625,593,201.6875,593,251.6875]},
{"from":"DHW","to":"CWS22","fromPort":"right1","toPort":"right0","points":[440.84535622317344,-194.69583288857453,450.84535622317344,-194.69583288857453,462.2989961081664,-194.69583288857453,462.2989961081664,-153.45653730790855,462.2989961081664,-112.2172417272426,448.2989961081664,-112.2172417272426]},
{"from":"HP1","to":"loadV","fromPort":"right0","toPort":"left5","points":[-530.7532829862678,-76.33269295923378,-512.7532829862678,-76.33269295923378,-437.93416979621225,-76.33269295923378,-437.93416979621225,11.54419652363913,-395.11505660615677,11.54419652363913,-341.11505660615677,11.54419652363913]},
{"from":"loadV","to":"CYL2","fromPort":"right5","toPort":"top5","points":[-285.11505660615677,11.54419652363913,-275.11505660615677,11.54419652363913,111.42503524929862,11.54419652363913,111.42503524929862,20.930134129648167,111.42503524929862,30.316071735657204,111.42503524929862,84.3160717356572]}
]}