Difference between revisions of "Overlaying 3D onto google maps"
Jump to navigation
Jump to search
(Created page with "See [https://developers.google.com/codelabs/maps-platform/webgl#0 Overlaying 3D onto google maps] We have tried this tutorial and it works. This is a model loaded on top of the Thermal Integration factory. frameless|792x792px") |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
We have tried this tutorial and it works. This is a model loaded on top of the Thermal Integration factory. | We have tried this tutorial and it works. This is a model loaded on top of the Thermal Integration factory. | ||
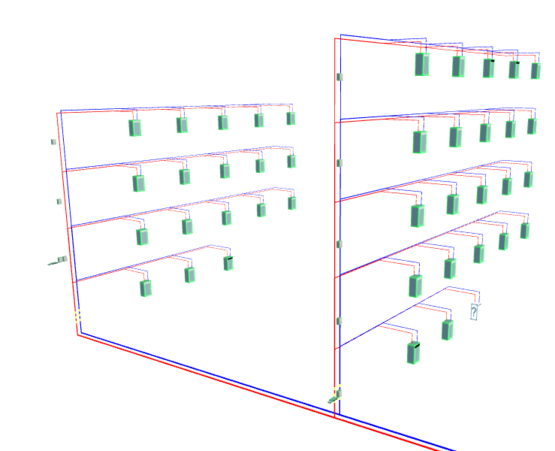
[[File:3dmap1.png|frameless| | This uses the same Three.js library we have used to generate [[3d Heat Network v1|3D heat networks]]. The aim is to overlay the two for a real-world live network visualisation tool. | ||
[[File:3dmap1.png|frameless|705x705px]][[File:3dnetwork1.png|frameless|555x555px]] | |||
* https://developers.google.com/maps/documentation/javascript/reference | |||
[[Category:Functions]] | |||
Latest revision as of 22:54, 31 May 2022
See Overlaying 3D onto google maps
We have tried this tutorial and it works. This is a model loaded on top of the Thermal Integration factory.
This uses the same Three.js library we have used to generate 3D heat networks. The aim is to overlay the two for a real-world live network visualisation tool.