Difference between revisions of "Wiring Editor Testing"
From Open Source Controls Wiki
Jump to navigation
Jump to search
| Line 87: | Line 87: | ||
<iframe key="wiki" align="right" width="100%" height="1100" level="" path="/gojs/samples/wiring4.html?id=wiring2&height=850px" /> | <iframe key="wiki" align="right" width="100%" height="1100" level="" path="/gojs/samples/wiring4.html?id=wiring2&height=850px" /> | ||
<pre id="wiringPalette" style="display:none"> | |||
[ | |||
{ key: "W", color: "white" }, | |||
{ key: "G", color: "palegreen" }, | |||
{ key: "H", color: "honeydew" }, | |||
{ key: "AZ", color: "azure" }, | |||
{ key: "C", color: "cyan" }, | |||
{ key: "LC", color: "lightcyan" }, | |||
{ key: "A", color: "aquamarine" } | |||
] | |||
</pre> | |||
Revision as of 23:21, 17 June 2022
Work In progress
- Labels on wires. Will be draggable for positioning and can be used primarily to number (reference) individual wires. In controls wiring these would be the id tags on wires.
- Draggable to any point along wire
- Include a wire colour indicator
- Is it possible to optionally have two labels, with one at each end?
- Menu for editing wire colour, width, arrows and type (solid/dashed/dotted). Can you have a green/yellow (earth) dashed line?
- Port colours updated to a fuller list to match scale.
- Ports currently have a side, an order, and a colour (color). Wiki page to include JSON that describes ports in more detail, adding attributes. These can include a port type (portType) as well as compatible port types (compatibleWith) used to check wires are wired to compatible ports (so you can't wire a 24V to a GND without raising a warning).
- Add a sidebar palette with standard devices.
- Slider categories for electrical, mechanical etc.
- Should be able to load custom palettes from wiki page JSON
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [
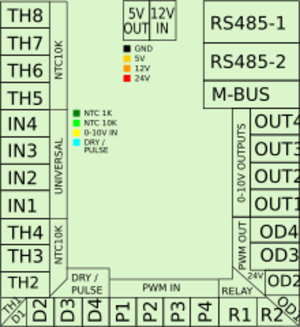
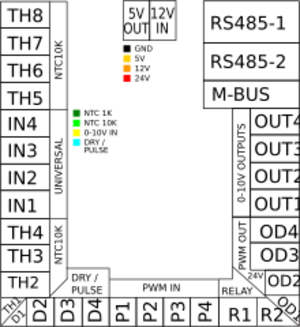
{"key":"C1","name":"Unit One","color":"#00ff00","image":"/images/c/c1/C2a.svg","loc":"-25.574964750701383 196.3160717356572","leftArray":[{"portId":"left0","portColor":"#000000"},{"portId":"left1","portColor":"#00ff00"},{"portId":"left2","portColor":"#000000"},{"portId":"left3","portColor":"#00ff00"},{"portId":"left4","portColor":"#000000"},{"portId":"left5","portColor":"#00ff00"},{"portId":"left6","portColor":"#000000"},{"portId":"left7","portColor":"#00ff00"},{"portId":"left8","portColor":"#000000"},{"portId":"left9","portColor":"#ffff00"},{"portId":"left10","portColor":"#000000"},{"portId":"left11","portColor":"#ffff00"},{"portId":"left12","portColor":"#000000"},{"portId":"left13","portColor":"#ffff00"},{"portId":"left14","portColor":"#000000"},{"portId":"left15","portColor":"#ffff00"},{"portId":"left16","portColor":"#000000"},{"portId":"left17","portColor":"#00ff00"},{"portId":"left18","portColor":"#000000"},{"portId":"left19","portColor":"#00ff00"},{"portId":"left20","portColor":"#000000"},{"portId":"left21","portColor":"#00ff00"},{"portId":"left22","portColor":"#000000"},{"portId":"left23","portColor":"#00ff00"}],"topArray":[{"portColor":"#ff9800","portId":"top0"},{"portId":"top1","portColor":"#000000"},{"portId":"top2","portColor":"#ffcc00"},{"portId":"top3","portColor":"#000000"}],"bottomArray":[{"portColor":"#000000","portId":"bottom0"},{"portId":"bottom1","portColor":"#00ffff"},{"portId":"bottom2","portColor":"#000000"},{"portId":"bottom3","portColor":"#00ffff"},{"portId":"bottom4","portColor":"#000000"},{"portId":"bottom5","portColor":"#00ffff"},{"portId":"bottom6","portColor":"#000000"},{"portId":"bottom7","portColor":"#00ffff"},{"portId":"bottom8","portColor":"#000000"},{"portId":"bottom9","portColor":"#40aceb"},{"portId":"bottom10","portColor":"#000000"},{"portId":"bottom11","portColor":"#40aceb"},{"portId":"bottom12","portColor":"#000000"},{"portId":"bottom13","portColor":"#40aceb"},{"portId":"bottom14","portColor":"#000000"},{"portId":"bottom15","portColor":"#40aceb"},{"portId":"bottom16","portColor":"#bf6ae3"},{"portId":"bottom17","portColor":"#bf6ae3"},{"portId":"bottom18","portColor":"#bf6ae3"},{"portId":"bottom19","portColor":"#bf6ae3"},{"portId":"bottom20","portColor":"#bf6ae3"},{"portId":"bottom21","portColor":"#bf6ae3"}],"rightArray":[{"portColor":"#000000","portId":"right0"},{"portColor":"#888888","portId":"right1"},{"portId":"right2","portColor":"#888888"},{"portId":"right3","portColor":"#000000"},{"portId":"right4","portColor":"#888888"},{"portId":"right5","portColor":"#888888"},{"portId":"right6","portColor":"#ddddbb"},{"portId":"right7","portColor":"#ddddbb"},{"portId":"right8","portColor":"#8827e7"},{"portId":"right9","portColor":"#000000"},{"portId":"right10","portColor":"#8827e7"},{"portId":"right11","portColor":"#000000"},{"portId":"right12","portColor":"#8827e7"},{"portId":"right13","portColor":"#000000"},{"portId":"right14","portColor":"#8827e7"},{"portId":"right15","portColor":"#000000"},{"portId":"right16","portColor":"#0000ff"},{"portId":"right17","portColor":"#ff0000"},{"portId":"right18","portColor":"#0000ff"},{"portId":"right19","portColor":"#ff0000"},{"portId":"right20","portColor":"#0000ff"},{"portId":"right21","portColor":"#ff0000"},{"portId":"right22","portColor":"#0000ff"},{"portId":"right23","portColor":"#ff0000"}]},
{"name":"NTC10K","color":"#ffffff","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#6cafdb"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"NTC1","loc":"-546.2145815222993 28.48544088160405","size":"59 50"},
{"name":"NTC10K","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#6cafdb"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"NTC2","loc":"-665.9246205847992 72.0251239611851","size":"119 92"},
{"name":"NTC10K","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#6cafdb"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"NTC3","loc":"-667.6632829862677 205.06480704076617","size":"61.6982421875 141"},
{"name":"Pulsed Flow\nSensor","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#6cafdb"},{"portId":"right1","portColor":"#66d6d1"},{"portId":"right2","portColor":"#d6effc"}],"topArray":[],"bottomArray":[],"key":"FS1","loc":"-384.7961150175177 386.56480704076614","size":"77.107421875 49"},
{"name":"Keep-Warm\nTimer ","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#ebe3fc"},{"portId":"right1","portColor":"#d6effc"}],"topArray":[],"bottomArray":[],"key":"timerDHW","loc":"-258 511.625","size":"78.78515625 49"},
{"name":"Room\nThermostat","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#d6effc"},{"portId":"right2","portColor":"#d6effc"}],"topArray":[],"bottomArray":[],"key":"stat","loc":"-255.5 444.625","size":"73.962890625 51"},
{"name":"Pressure \nTemperature Sensor","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#d6effc"},{"portId":"right2","portColor":"#d6effc"},{"portId":"right0","portColor":"#6cafdb"},{"portId":"right3","portColor":"#d6effc"}],"topArray":[],"bottomArray":[],"key":"RPS1","loc":"-436.637502668535 270.688369363003","size":"123.93359375 49"},
{"name":"PWM \nControl Valve","leftArray":[{"portId":"left0","portColor":"#fadfe5"},{"portId":"left1","portColor":"#ebe3fc"},{"portId":"left2","portColor":"#d6effc"},{"portId":"left3","portColor":"#66d6d1"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"valveCH","loc":"385.3310546875 316.125","size":"85 50"},
{"name":"12v Power","leftArray":[{"portId":"left0","portColor":"#fadfe5"},{"portId":"left3","portColor":"#66d6d1"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"power12","loc":"390.626953125 43.125","size":"66 40"},
{"name":"Prepay Switch","leftArray":[{"portId":"left0","portColor":"#d6effc"},{"portId":"left1","portColor":"#eaeef8"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"prepay","loc":"241.33203125 539.625","size":"90 47"},
{"name":"NTC10K","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#6cafdb"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"NTC4","loc":"-420.8382439237677 195.6673070407662","size":"61 48"},
{"name":"PWM \nControl Valve","leftArray":[{"portId":"left0","portColor":"#fadfe5"},{"portId":"left1","portColor":"#ebe3fc"},{"portId":"left2","portColor":"#d6effc"},{"portId":"left3","portColor":"#66d6d1"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"valveDHW","loc":"388.8310546875 396.625","size":"86 47"},
{"name":"Heat Meter","leftArray":[{"portId":"left0","portColor":"#fadfe5"},{"portId":"left3","portColor":"#66d6d1"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"meter","loc":"380 214.125"},
{"name":"Modbus\nto BMS","leftArray":[{"portId":"left0","portColor":"#fadfe5"},{"portId":"left3","portColor":"#66d6d1"},{"portId":"left1","portColor":"#6cafdb"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"modbus1","loc":"407.384765625 121.125","size":"67 48"},
{"name":"PWM \nPump","leftArray":[{"portId":"left1","portColor":"#ebe3fc"},{"portId":"left2","portColor":"#d6effc"},{"portId":"left3","portColor":"#66d6d1"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"pumpCH","loc":"389.5244140625 477.125","size":"57.3212890625 52"}
],
"linkDataArray": [
{"from":"NTC1","to":"C1","fromPort":"right0","toPort":"left0","points":[-508.71458152229934,23.48544088160405,-490.71458152229934,23.48544088160405,-308.14477313650036,23.48544088160405,-308.14477313650036,81.3160717356572,-157.57496475070138,81.3160717356572,-143.57496475070138,81.3160717356572]},
{"from":"NTC1","to":"C1","fromPort":"right1","toPort":"left1","points":[-508.71458152229934,33.48544088160405,-498.71458152229934,33.48544088160405,-316.14477313650036,33.48544088160405,-316.14477313650036,91.3160717356572,-165.57496475070138,91.3160717356572,-143.57496475070138,91.3160717356572]},
{"from":"C1","to":"NTC2","fromPort":"left2","toPort":"right0","points":[-143.57496475070138,101.3160717356572,-173.57496475070138,101.3160717356572,-382.9997926677503,101.3160717356572,-382.9997926677503,67.0251239611851,-580.4246205847992,67.0251239611851,-598.4246205847992,67.0251239611851]},
{"from":"C1","to":"NTC2","fromPort":"left3","toPort":"right1","points":[-143.57496475070138,111.3160717356572,-181.57496475070138,111.3160717356572,-398.9997926677503,111.3160717356572,-398.9997926677503,77.0251239611851,-588.4246205847992,77.0251239611851,-598.4246205847992,77.0251239611851]},
{"from":"C1","to":"NTC3","fromPort":"left4","toPort":"right0","points":[-143.57496475070138,121.3160717356572,-305.5749647507014,121.3160717356572,-308,121.3160717356572,-308,121.3160717356572,-468,121.3160717356572,-468,200.06480704076617,-614.8141618925177,200.06480704076617,-628.8141618925177,200.06480704076617]},
{"from":"C1","to":"NTC3","fromPort":"left5","toPort":"right1","points":[-143.57496475070138,131.3160717356572,-297.5749647507014,131.3160717356572,-300,131.3160717356572,-300,131.3160717356572,-468,131.3160717356572,-468,210.06480704076617,-606.8141618925177,210.06480704076617,-628.8141618925177,210.06480704076617]},
{"from":"power12","to":"C1","fromPort":"left0","toPort":"top2","points":[349.626953125,38.125,331.626953125,38.125,-20.574964750701383,38.125,-20.574964750701383,44.2205358678286,-20.574964750701383,50.316071735657204,-20.574964750701383,68.3160717356572]},
{"from":"power12","to":"C1","fromPort":"left3","toPort":"top3","points":[349.626953125,48.125,339.626953125,48.125,-10.574964750701383,48.125,-10.574964750701383,53.2205358678286,-10.574964750701383,58.316071735657204,-10.574964750701383,68.3160717356572]},
{"from":"C1","to":"valveCH","fromPort":"bottom14","toPort":"left3","points":[9.425035249298617,324.3160717356572,9.425035249298617,390.3160717356572,214.6280449683993,390.3160717356572,214.6280449683993,331.125,296.8310546875,331.125,334.8310546875,331.125]},
{"from":"C1","to":"valveCH","fromPort":"bottom15","toPort":"left2","points":[19.425035249298617,324.3160717356572,19.425035249298617,382.3160717356572,224.6280449683993,382.3160717356572,224.6280449683993,321.125,316.8310546875,321.125,334.8310546875,321.125]},
{"from":"C1","to":"valveCH","fromPort":"right23","toPort":"left1","points":[92.42503524929862,311.3160717356572,290.4250352492986,311.3160717356572,315.6280449683993,311.3160717356572,315.6280449683993,311.125,308.8310546875,311.125,334.8310546875,311.125]},
{"from":"C1","to":"valveCH","fromPort":"right22","toPort":"left0","points":[92.42503524929862,301.3160717356572,282.4250352492986,301.3160717356572,307.6280449683993,301.3160717356572,307.6280449683993,301.125,300.8310546875,301.125,334.8310546875,301.125]},
{"from":"FS1","to":"C1","fromPort":"right1","toPort":"bottom0","points":[-338.2424040800177,386.56480704076614,-316.2424040800177,386.56480704076614,-130.57496475070138,386.56480704076614,-130.57496475070138,362.44043938821164,-130.57496475070138,338.3160717356572,-130.57496475070138,324.3160717356572]},
{"from":"FS1","to":"C1","fromPort":"right2","toPort":"bottom1","points":[-338.2424040800177,396.56480704076614,-308.2424040800177,396.56480704076614,-120.57496475070138,396.56480704076614,-120.57496475070138,371.44043938821164,-120.57496475070138,346.3160717356572,-120.57496475070138,324.3160717356572]},
{"from":"stat","to":"C1","fromPort":"right1","toPort":"bottom2","points":[-210.5185546875,439.625,-196.5185546875,439.625,-110.57496475070138,439.625,-110.57496475070138,396.97053586782863,-110.57496475070138,354.3160717356572,-110.57496475070138,324.3160717356572]},
{"from":"stat","to":"C1","fromPort":"right2","toPort":"bottom3","points":[-210.5185546875,449.625,-188.5185546875,449.625,-100.57496475070138,449.625,-100.57496475070138,405.97053586782863,-100.57496475070138,362.3160717356572,-100.57496475070138,324.3160717356572]},
{"from":"C1","to":"timerDHW","fromPort":"bottom4","toPort":"right0","points":[-90.57496475070138,324.3160717356572,-90.57496475070138,370.3160717356572,-90.57496475070138,506.625,-143.5911933128507,506.625,-196.607421875,506.625,-210.607421875,506.625]},
{"from":"C1","to":"timerDHW","fromPort":"bottom5","toPort":"right1","points":[-80.57496475070138,324.3160717356572,-80.57496475070138,378.3160717356572,-80.57496475070138,516.625,-134.5911933128507,516.625,-188.607421875,516.625,-210.607421875,516.625]},
{"from":"C1","to":"prepay","fromPort":"bottom6","toPort":"left1","points":[-70.57496475070138,324.3160717356572,-70.57496475070138,454.3160717356572,-70.57496475070138,544.625,47.87853324964931,544.625,166.33203125,544.625,188.33203125,544.625]},
{"from":"C1","to":"prepay","fromPort":"bottom7","toPort":"left0","points":[-60.57496475070138,324.3160717356572,-60.57496475070138,446.3160717356572,-60.57496475070138,534.625,56.87853324964931,534.625,174.33203125,534.625,188.33203125,534.625]},
{"from":"NTC4","to":"C1","fromPort":"right0","toPort":"left6","points":[-382.3382439237677,190.6673070407662,-368.3382439237677,190.6673070407662,-312.9566043372346,190.6673070407662,-312.9566043372346,141.3160717356572,-289.5749647507014,141.3160717356572,-143.57496475070138,141.3160717356572]},
{"from":"NTC4","to":"C1","fromPort":"right1","toPort":"left7","points":[-382.3382439237677,200.6673070407662,-360.3382439237677,200.6673070407662,-304.9566043372346,200.6673070407662,-304.9566043372346,151.3160717356572,-281.5749647507014,151.3160717356572,-143.57496475070138,151.3160717356572]},
{"from":"FS1","to":"C1","fromPort":"right0","toPort":"top2","points":[-338.2424040800177,376.56480704076614,-324.2424040800177,376.56480704076614,-221.90868441535955,376.56480704076614,-221.90868441535955,38.316071735657204,-20.574964750701383,38.316071735657204,-20.574964750701383,68.3160717356572]},
{"from":"C1","to":"RPS1","fromPort":"left13","toPort":"right2","points":[-143.57496475070138,211.3160717356572,-233.57496475070138,211.3160717356572,-255.1228352721182,211.3160717356572,-255.1228352721182,265.688369363003,-344.670705793535,265.688369363003,-366.670705793535,265.688369363003]},
{"from":"valveDHW","to":"C1","fromPort":"left0","toPort":"right20","points":[337.8310546875,381.625,323.8310546875,381.625,281,381.625,281,281.3160717356572,126.42503524929862,281.3160717356572,92.42503524929862,281.3160717356572]},
{"from":"valveDHW","to":"C1","fromPort":"left1","toPort":"right21","points":[337.8310546875,391.625,315.8310546875,391.625,268,391.625,268,291.3160717356572,118.42503524929862,291.3160717356572,92.42503524929862,291.3160717356572]},
{"from":"valveDHW","to":"C1","fromPort":"left2","toPort":"bottom13","points":[337.8310546875,401.625,307.8310546875,401.625,-0.5749647507013833,401.625,-0.5749647507013833,399.97053586782863,-0.5749647507013833,398.3160717356572,-0.5749647507013833,324.3160717356572]},
{"from":"valveDHW","to":"C1","fromPort":"left3","toPort":"bottom12","points":[337.8310546875,411.625,299.8310546875,411.625,-10.574964750701383,411.625,-10.574964750701383,408.97053586782863,-10.574964750701383,406.3160717356572,-10.574964750701383,324.3160717356572]},
{"from":"C1","to":"RPS1","fromPort":"left14","toPort":"right0","points":[-143.57496475070138,221.3160717356572,-225.57496475070138,221.3160717356572,-255.1228352721182,221.3160717356572,-255.1228352721182,275.688369363003,-336.670705793535,275.688369363003,-366.670705793535,275.688369363003]},
{"from":"C1","to":"RPS1","fromPort":"left15","toPort":"right3","points":[-143.57496475070138,231.3160717356572,-217.57496475070138,231.3160717356572,-255.1228352721182,231.3160717356572,-255.1228352721182,285.688369363003,-328.670705793535,285.688369363003,-366.670705793535,285.688369363003]},
{"from":"C1","to":"RPS1","fromPort":"top0","toPort":"right1","points":[-40.57496475070138,68.3160717356572,-40.57496475070138,54.316071735657204,-236.12283527211818,54.316071735657204,-236.12283527211818,255.688369363003,-352.670705793535,255.688369363003,-366.670705793535,255.688369363003]},
{"from":"C1","to":"meter","fromPort":"right7","toPort":"left3","points":[92.42503524929862,151.3160717356572,230.42503524929862,151.3160717356572,289.2149590308993,151.3160717356572,289.2149590308993,219.125,316.0048828125,219.125,338.0048828125,219.125]},
{"from":"C1","to":"meter","fromPort":"right6","toPort":"left0","points":[92.42503524929862,141.3160717356572,238.42503524929862,141.3160717356572,297.2149590308993,141.3160717356572,297.2149590308993,209.125,324.0048828125,209.125,338.0048828125,209.125]},
{"from":"C1","to":"modbus1","fromPort":"right5","toPort":"left1","points":[92.42503524929862,131.3160717356572,146.42503524929862,131.3160717356572,267.1549004371493,131.3160717356572,267.1549004371493,131.125,355.884765625,131.125,365.884765625,131.125]},
{"from":"C1","to":"modbus1","fromPort":"right4","toPort":"left3","points":[92.42503524929862,121.3160717356572,138.42503524929862,121.3160717356572,259.1549004371493,121.3160717356572,259.1549004371493,121.125,347.884765625,121.125,365.884765625,121.125]},
{"from":"C1","to":"modbus1","fromPort":"right3","toPort":"left0","points":[92.42503524929862,111.3160717356572,130.42503524929862,111.3160717356572,251.1549004371493,111.3160717356572,251.1549004371493,111.125,339.884765625,111.125,365.884765625,111.125]},
{"from":"C1","to":"pumpCH","fromPort":"right18","toPort":"left1","points":[92.42503524929862,261.3160717356572,142.42503524929862,261.3160717356572,133,261.3160717356572,133,467.125,338.86376953125,467.125,352.86376953125,467.125]},
{"from":"C1","to":"pumpCH","fromPort":"bottom10","toPort":"left3","points":[-30.574964750701383,324.3160717356572,-30.574964750701383,422.3160717356572,-30.574964750701383,487.125,146.1444023902743,487.125,322.86376953125,487.125,352.86376953125,487.125]},
{"from":"C1","to":"pumpCH","fromPort":"bottom11","toPort":"left2","points":[-20.574964750701383,324.3160717356572,-20.574964750701383,414.3160717356572,-20.574964750701383,477.125,155.1444023902743,477.125,330.86376953125,477.125,352.86376953125,477.125]}
]}
Testing 2
[
{ key: "W", color: "white" },
{ key: "G", color: "palegreen" },
{ key: "H", color: "honeydew" },
{ key: "AZ", color: "azure" },
{ key: "C", color: "cyan" },
{ key: "LC", color: "lightcyan" },
{ key: "A", color: "aquamarine" }
]
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [
{"key":"CYL1","name":"Buffer Store","background":"/images/c/cd/Buffer1.jpg","loc":"-58.57496475070138 203.3160717356572","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 224"},
{"name":"","background":"/images/b/bd/Belimohead2.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#f6beb6"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#f6beb6"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#addff9"}],"key":"loadV","loc":"-313.11505660615677 -13.45580347636087","size":"40 81","notes":""},
{"name":"Expansion\nVessel","background":"/images/9/9b/Flexcon.jpg","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#6cafdb"}],"key":"expVessel1","loc":"-387.7420000000001 348.43512499999997","size":"82 142"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#6cafdb"}],"topArray":[],"bottomArray":[],"key":"radsUp","loc":"437.37607673710613 114.83087392550146","size":"88 65","notes":""},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ff0000"}],"rightArray":[{"portId":"right4","portColor":"#ff0000"}],"topArray":[],"bottomArray":[],"key":"pump1","loc":"232.81918799265725 -23.14732480293705","notes":"Magna 3","size":"55 94"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"radsDown","loc":"439.87734729308363 195.60232426303855","size":"88 67"},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#40aceb"}],"rightArray":[{"portId":"right4","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pumpB","loc":"-402 121.625","notes":"Integral to heat pump","size":"56 93"},
{"name":"","background":"/images/thumb/4/49/Qavh.png/437px-Qavh.png","color":"#ffffff","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"HP1","loc":"-605.7532829862678 -71.33269295923378","notes":"Mitsubishi Electric QAHV","size":"134 202"},
{"name":"","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"},{"portId":"bottom1","portColor":"#f6beb6"},{"portId":"bottom2","portColor":"#f6beb6"},{"portId":"bottom3","portColor":"#addff9"}],"key":"HIU1","loc":"578.8540219357686 -148.3675790015337","notes":"SLIM HIU","size":"70 109","background":"/images/thumb/6/60/Slim2.jpg/380px-Slim2.jpg"},
{"name":"Taps","leftArray":[{"portId":"left0","portColor":"#f6beb6"}],"rightArray":[{"portId":"right1","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"DHW","loc":"412.84535622317344 -194.69583288857453"},
{"name":"","background":"/images/4/40/Belimohead1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#f6beb6"},{"portId":"bottom1","portColor":"#ffffff"},{"portId":"bottom2","portColor":"#ffffff"},{"portId":"bottom3","portColor":"#ffffff"},{"portId":"bottom4","portColor":"#ffffff"},{"portId":"bottom5","portColor":"#ffffff"}],"key":"fanValve1","loc":"618 279.6875","size":"74 40","notes":""},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"HM1","loc":"-181.5 198.421142578125","size":"43 55","notes":""},
{"key":"CYL2","name":"Buffer Store","background":"/images/c/cd/Buffer1.jpg","loc":"111.42503524929862 204.8160717356572","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 225"},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"HM2","loc":"9.194132345967574 377.65025489731175","size":"43 57","notes":""},
{"name":"Fan Coil\nUnit","leftArray":[{"portId":"left0","portColor":"#40aceb"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#addff9"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"}],"topArray":[],"bottomArray":[],"key":"fanCoil1","loc":"512 430.125","size":"56.5546875 56"},
{"name":"","background":"/images/thumb/6/68/Pressureset1.png/485px-Pressureset1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"},{"portId":"right1","portColor":"#40aceb"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pressure","loc":"-627.02734375 420.625","size":"111 137","notes":""},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"CWS2","loc":"-530.7010038918336 313.7827582727574"},
{"name":"","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"}],"bottomArray":[],"key":"overflow","loc":"-494.5 455.859375","size":"41 40","notes":""},
{"name":"Side\nStream\nFilter","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#addff9"}],"bottomArray":[{"portId":"bottom0","portColor":"#ffffff"}],"key":"sideStream","loc":"83 480.956298828125","size":"54 83"},
{"name":"Strainer","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"strainer1","loc":"178.8662109375 377.6875","size":"50 40"},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"CWS22","loc":"417.7989961081664 -112.2172417272426","size":"45 40"},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"HM12","loc":"593.5 34.421142578125","size":"43 55","notes":""}
],
"linkDataArray": [
{"from":"pump1","to":"radsDown","fromPort":"right4","toPort":"left4","points":[268.31918799265725,-23.14732480293705,278.31918799265725,-23.14732480293705,300,-23.14732480293705,300,215.60232426303855,341.87734729308363,215.60232426303855,387.87734729308363,215.60232426303855]},
{"from":"pumpB","to":"HP1","fromPort":"left0","toPort":"right1","points":[-438,121.625,-452,121.625,-488.3766414931339,121.625,-488.3766414931339,-66.33269295923378,-520.7532829862678,-66.33269295923378,-530.7532829862678,-66.33269295923378]},
{"from":"loadV","to":"pumpB","fromPort":"bottom0","toPort":"right4","points":[-313.11505660615677,35.04419652363913,-313.11505660615677,49.04419652363913,-313.11505660615677,121.625,-332.55752830307836,121.625,-352,121.625,-366,121.625]},
{"from":"radsUp","to":"fanValve1","fromPort":"right4","toPort":"top0","points":[489.37607673710613,134.83087392550146,499.37607673710613,134.83087392550146,593,134.83087392550146,593,186.25918696275073,593,237.6875,593,251.6875]},
{"from":"radsDown","to":"radsUp","fromPort":"left4","toPort":"left4","points":[387.87734729308363,215.60232426303855,341.87734729308363,215.60232426303855,341.87734729308363,134.83087392550146,358.6267120150949,134.83087392550146,375.37607673710613,134.83087392550146,385.37607673710613,134.83087392550146]},
{"from":"CYL1","to":"HM1","fromPort":"left19","toPort":"bottom0","points":[-121.57496475070138,298.3160717356572,-287.5749647507014,298.3160717356572,-181.39807560168225,298.3160717356572,-181.39807560168225,243.921142578125,-181.5,243.921142578125,-181.5,233.921142578125]},
{"from":"HM1","to":"pumpB","fromPort":"top0","toPort":"right4","points":[-181.5,162.921142578125,-181.5,148.921142578125,-181.5,121.625,-268.75,121.625,-356,121.625,-366,121.625]},
{"from":"pump1","to":"CYL2","fromPort":"left0","toPort":"top5","points":[197.31918799265725,-23.14732480293705,187.31918799265725,-23.14732480293705,111.42503524929862,-23.14732480293705,111.42503524929862,5.584373466360077,111.42503524929862,34.316071735657204,111.42503524929862,84.3160717356572]},
{"from":"CYL2","to":"CYL1","fromPort":"left19","toPort":"top5","points":[48.42503524929862,299.8160717356572,-117.57496475070138,299.8160717356572,24,299.8160717356572,24,33.316071735657204,-58.57496475070138,33.316071735657204,-58.57496475070138,83.3160717356572]},
{"from":"HM2","to":"CYL1","fromPort":"left0","toPort":"left19","points":[-20.305867654032426,377.65025489731175,-34.305867654032426,377.65025489731175,-131.57496475070138,377.65025489731175,-131.57496475070138,337.9831633164845,-131.57496475070138,298.3160717356572,-121.57496475070138,298.3160717356572]},
{"from":"expVessel1","to":"CYL1","fromPort":"bottom0","toPort":"left19","points":[-387.7420000000001,427.43512499999997,-387.7420000000001,437.43512499999997,-219.15848237535073,437.43512499999997,-219.15848237535073,298.3160717356572,-131.57496475070138,298.3160717356572,-121.57496475070138,298.3160717356572]},
{"from":"fanValve1","to":"fanCoil1","fromPort":"bottom0","toPort":"right0","points":[593,307.6875,593,321.6875,593,410.125,577.638671875,410.125,562.27734375,410.125,548.27734375,410.125]},
{"from":"HM2","to":"sideStream","fromPort":"right0","toPort":"top0","points":[38.694132345967574,377.65025489731175,48.694132345967574,377.65025489731175,78,377.65025489731175,78,397.55327686271835,78,417.456298828125,78,431.456298828125]},
{"from":"sideStream","to":"HM2","fromPort":"top1","toPort":"right0","points":[88,431.456298828125,88,409.456298828125,88,377.65025489731175,68.34706617298379,377.65025489731175,48.694132345967574,377.65025489731175,38.694132345967574,377.65025489731175]},
{"from":"fanValve1","to":"strainer1","fromPort":"left0","toPort":"right0","points":[573,279.6875,563,279.6875,392.43310546875,279.6875,392.43310546875,377.6875,225.8662109375,377.6875,211.8662109375,377.6875]},
{"from":"fanCoil1","to":"strainer1","fromPort":"left0","toPort":"right0","points":[475.72265625,410.125,461.72265625,410.125,339.79443359375,410.125,339.79443359375,377.6875,221.8662109375,377.6875,211.8662109375,377.6875]},
{"from":"strainer1","to":"HM2","fromPort":"left0","toPort":"right0","points":[145.8662109375,377.6875,131.8662109375,377.6875,88.28017164173379,377.6875,88.28017164173379,377.65025489731175,48.694132345967574,377.65025489731175,38.694132345967574,377.65025489731175]},
{"from":"CWS22","to":"HIU1","fromPort":"right0","toPort":"bottom0","points":[448.2989961081664,-112.2172417272426,458.2989961081664,-112.2172417272426,513.0765090219675,-112.2172417272426,513.0765090219675,-71.8675790015337,563.8540219357686,-71.8675790015337,563.8540219357686,-85.8675790015337]},
{"from":"pump1","to":"HIU1","fromPort":"right4","toPort":"bottom2","points":[268.31918799265725,-23.14732480293705,282.31918799265725,-23.14732480293705,583.8540219357686,-23.14732480293705,583.8540219357686,-39.507451902235374,583.8540219357686,-55.8675790015337,583.8540219357686,-85.8675790015337]},
{"from":"DHW","to":"HIU1","fromPort":"left0","toPort":"bottom1","points":[384.84535622317344,-194.69583288857453,374.84535622317344,-194.69583288857453,374.84535622317344,-63.8675790015337,474.34968907947103,-63.8675790015337,573.8540219357686,-63.8675790015337,573.8540219357686,-85.8675790015337]},
{"from":"pressure","to":"overflow","fromPort":"right1","toPort":"top0","points":[-563.52734375,390.625,-497.52734375,390.625,-494.5,390.625,-494.5,402.2421875,-494.5,413.859375,-494.5,427.859375]},
{"from":"CWS2","to":"pressure","fromPort":"bottom0","toPort":"right0","points":[-530.7010038918336,341.7827582727574,-530.7010038918336,355.7827582727574,-530.7010038918336,380.625,-540.1141738209168,380.625,-549.52734375,380.625,-563.52734375,380.625]},
{"from":"pressure","to":"expVessel1","fromPort":"right8","toPort":"bottom0","points":[-563.52734375,460.625,-485.52734375,460.625,-484,460.625,-484,460.625,-387.7420000000001,460.625,-387.7420000000001,441.43512499999997,-387.7420000000001,427.43512499999997]},
{"from":"radsDown","to":"radsUp","fromPort":"right4","toPort":"right4","points":[491.87734729308363,215.60232426303855,537.8773472930836,215.60232426303855,537.8773472930836,134.83087392550146,518.6267120150949,134.83087392550146,499.37607673710613,134.83087392550146,489.37607673710613,134.83087392550146]},
{"from":"HIU1","to":"HM12","fromPort":"bottom3","toPort":"top0","points":[593.8540219357686,-85.8675790015337,593.8540219357686,-47.8675790015337,593.8540219357686,-15.47321821170435,593.5,-15.47321821170435,593.5,-11.078857421875,593.5,-1.078857421875]},
{"from":"HM12","to":"fanValve1","fromPort":"bottom0","toPort":"top0","points":[593.5,69.921142578125,593.5,83.921142578125,593.5,124.8043212890625,593,124.8043212890625,593,201.6875,593,251.6875]},
{"from":"DHW","to":"CWS22","fromPort":"right1","toPort":"right0","points":[440.84535622317344,-194.69583288857453,450.84535622317344,-194.69583288857453,462.2989961081664,-194.69583288857453,462.2989961081664,-153.45653730790855,462.2989961081664,-112.2172417272426,448.2989961081664,-112.2172417272426]},
{"from":"HP1","to":"loadV","fromPort":"right0","toPort":"left5","points":[-530.7532829862678,-76.33269295923378,-512.7532829862678,-76.33269295923378,-437.93416979621225,-76.33269295923378,-437.93416979621225,11.54419652363913,-395.11505660615677,11.54419652363913,-341.11505660615677,11.54419652363913]},
{"from":"loadV","to":"CYL2","fromPort":"right5","toPort":"top5","points":[-285.11505660615677,11.54419652363913,-275.11505660615677,11.54419652363913,111.42503524929862,11.54419652363913,111.42503524929862,20.930134129648167,111.42503524929862,30.316071735657204,111.42503524929862,84.3160717356572]}
]}