Difference between revisions of "Wiring Editor Testing"
From Open Source Controls Wiki
Jump to navigation
Jump to search
Tag: Manual revert |
|||
| Line 45: | Line 45: | ||
{"isGroup":true,"text":"ntc3","key":-4,"loc":"-439.84375 -142.375"} | {"isGroup":true,"text":"ntc3","key":-4,"loc":"-439.84375 -142.375"} | ||
] | ] | ||
</pre> | |||
<pre class="wikidiagram" id="New" style="display:none"> | |||
{ "class": "GraphLinksModel", | |||
"copiesArrays": true, | |||
"copiesArrayObjects": true, | |||
"linkFromPortIdProperty": "fromPort", | |||
"linkToPortIdProperty": "toPort", | |||
"nodeDataArray": [], | |||
"linkDataArray": []} | |||
</pre> | </pre> | ||
Revision as of 20:39, 25 June 2022
Work In progress
- Labels on wires. Will be draggable for positioning and can be used primarily to number (reference) individual wires. In controls wiring these would be the id tags on wires.
- Draggable to any point along wire
- Include a wire colour indicator
- Is it possible to optionally have two labels, with one at each end?
- Menu for editing wire colour, width, arrows and type (solid/dashed/dotted). Can you have a green/yellow (earth) dashed line?
- Port colours updated to a fuller list to match scale.
- Ports currently have a side, an order, and a colour (color). Wiki page to include JSON that describes ports in more detail, adding attributes. These can include a port type (portType) as well as compatible port types (compatibleWith) used to check wires are wired to compatible ports (so you can't wire a 24V to a GND without raising a warning).
- Add a sidebar palette with standard devices.
- Slider categories for electrical, mechanical etc.
- Should be able to load custom palettes from wiki page JSON
[
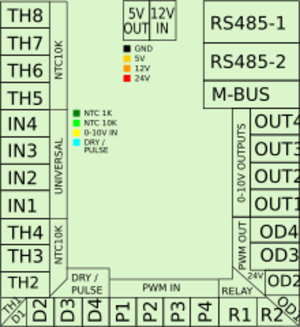
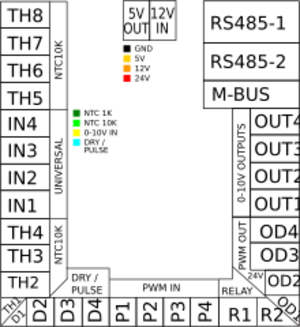
{"key":"node","name":"BEMS Hat","fill":"palegreen","image":"/images/c/c1/C2a.svg","leftArray":[{"portId":"left0","portColor":"#000000"},{"portId":"left1","portColor":"#00ff00","figure":"Input"},{"portId":"left2","portColor":"#000000"},{"portId":"left3","portColor":"#00ff00","figure":"Input"},{"portId":"left4","portColor":"#000000"},{"portId":"left5","portColor":"#00ff00","figure":"Input"},{"portId":"left6","portColor":"#000000"},{"portId":"left7","portColor":"#00ff00","figure":"Input"},{"portId":"left8","portColor":"#000000"},{"portId":"left9","portColor":"#ffff00","figure":"Input"},{"portId":"left10","portColor":"#000000"},{"portId":"left11","portColor":"#ffff00","figure":"Input"},{"portId":"left12","portColor":"#000000"},{"portId":"left13","portColor":"#ffff00","figure":"Input"},{"portId":"left14","portColor":"#000000"},{"portId":"left15","portColor":"#ffff00","figure":"Input"},{"portId":"left16","portColor":"#000000"},{"portId":"left17","portColor":"#00ff00","figure":"Input"},{"portId":"left18","portColor":"#000000"},{"portId":"left19","portColor":"#00ff00","figure":"Input"},{"portId":"left20","portColor":"#000000"},{"portId":"left21","portColor":"#00ff00","figure":"Input"},{"portId":"left22","portColor":"#000000"},{"portId":"left23","portColor":"#00ff00","figure":"Input"}],"topArray":[{"portColor":"#ffc900","portId":"top01"},{"portColor":"#ffc900","portId":"top02"},{"portColor":"#ffc900","portId":"top03"},{"portId":"top1","portColor":"#000000"},{"portId":"top2","portColor":"#e88600"},{"portId":"top3","portColor":"#000002"},{"portColor":"#ffffff","portId":"top4"},{"portColor":"#ffffff","portId":"top5"}],"bottomArray":[{"portColor":"#000000","portId":"bottom0"},{"portId":"bottom1","portColor":"#00ffff","figure":"Input"},{"portId":"bottom2","portColor":"#000000"},{"portId":"bottom3","portColor":"#00ffff","figure":"Input"},{"portId":"bottom4","portColor":"#000000"},{"portId":"bottom5","portColor":"#00ffff","figure":"Input"},{"portId":"bottom6","portColor":"#000000"},{"portId":"bottom7","portColor":"#00ffff","figure":"Input"},{"portId":"bottom8","portColor":"#000000"},{"portId":"bottom9","portColor":"#40aceb","figure":"Input"},{"portId":"bottom10","portColor":"#000000"},{"portId":"bottom11","portColor":"#40aceb","figure":"Input"},{"portId":"bottom12","portColor":"#000000"},{"portId":"bottom13","portColor":"#40aceb","figure":"Input"},{"portId":"bottom14","portColor":"#000000"},{"portId":"bottom15","portColor":"#40aceb","figure":"Input"},{"portId":"bottom16","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom17","portColor":"#bf6ae3","figure":"Input"},{"portId":"bottom18","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom19","portColor":"#bf6ae3","figure":"Output"},{"portId":"bottom20","portColor":"#bf6ae3","figure":"Input"},{"portId":"bottom21","portColor":"#bf6ae3","figure":"Output"}],"rightArray":[{"portColor":"#000000","portId":"right0"},{"portColor":"#888891","figure":"Circle","portId":"right1"},{"portId":"right2","portColor":"#888890","figure":"Circle"},{"portId":"right3","portColor":"#000000"},{"portId":"right4","portColor":"#888889","figure":"Circle"},{"portId":"right5","portColor":"#888888","figure":"Circle"},{"portId":"right6","portColor":"#ddddba","figure":"Circle"},{"portId":"right7","portColor":"#ddddbb","figure":"Circle"},{"portId":"right8","portColor":"#8827e7","figure":"Output"},{"portId":"right9","portColor":"#000000"},{"portId":"right10","portColor":"#8827e7","figure":"Output"},{"portId":"right11","portColor":"#000000"},{"portId":"right12","portColor":"#8827e7","figure":"Output"},{"portId":"right13","portColor":"#000000"},{"portId":"right14","portColor":"#8827e7","figure":"Output"},{"portId":"right15","portColor":"#000000"},{"portId":"right16","portColor":"#0000ff","figure":"Output"},{"portId":"right17","portColor":"#ff0000","figure":"Output"},{"portId":"right18","portColor":"#0000ff","figure":"Output"},{"portId":"right19","portColor":"#ff0000","figure":"Output"},{"portId":"right20","portColor":"#0000ff","figure":"Output"},{"portId":"right21","portColor":"#ff0000","figure":"Output"},{"portId":"right22","portColor":"#0000ff","figure":"Output"},{"portId":"right23","portColor":"#ff0000","figure":"Output"}]},
{"key":"node","name":"Automation Hat","fill":"palegreen","image":"/images/thumb/1/13/BAH1c.png/800px-BAH1c.png","leftArray":[{"portId":"left0","portColor":"#000000"},{"portId":"left1","portColor":"#ffff00"},{"portId":"left2","portColor":"#000000"},{"portId":"left3","portColor":"#ffff00"},{"portId":"left4","portColor":"#000000"},{"portId":"left5","portColor":"#ffff00"},{"portId":"left6","portColor":"#000000"},{"portId":"left7","portColor":"#ffff00"},{"portId":"left8","portColor":"#000000"},{"portId":"left9","portColor":"#ffff00"},{"portId":"left10","portColor":"#000000"},{"portId":"left11","portColor":"#ffff00"},{"portId":"left12","portColor":"#000000"},{"portId":"left13","portColor":"#ffff00"},{"portId":"left14","portColor":"#000000"},{"portId":"left15","portColor":"#ffff00"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffc900"},{"portId":"top2","portColor":"#ffc900"},{"portId":"top3","portColor":"#ffc900"},{"portId":"top4","portColor":"#ffc900"},{"portId":"top5","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"},{"portId":"top11","portColor":"#ffffff"},{"portId":"top12","portColor":"#ffffff"},{"portId":"top13","portColor":"#ffffff"},{"portId":"top14","portColor":"#ffffff"},{"portId":"top15","portColor":"#ffffff"},{"portId":"top16","portColor":"#ffffff"},{"portId":"top17","portColor":"#ffffff"},{"portId":"top18","portColor":"#ffffff"},{"portId":"top19","portColor":"#ffffff"},{"portId":"top20","portColor":"#ff0000"},{"portId":"top21","portColor":"#000001"}],"bottomArray":[{"portColor":"#888888","portId":"bottom0"},{"portId":"bottom1","portColor":"#888889"},{"portId":"bottom2","portColor":"#888890"},{"portId":"bottom11","portColor":"#888891"},{"portId":"bottom12","portColor":"#ffffff"},{"portId":"bottom13","portColor":"#ffffff"},{"portId":"bottom14","portColor":"#ffffff"},{"portId":"bottom15","portColor":"#ffffff"},{"portId":"bottom16","portColor":"#ffffff"},{"portId":"bottom17","portColor":"#ffffff"},{"portId":"bottom18","portColor":"#ff0000"},{"portId":"bottom19","portColor":"#ff0000"},{"portId":"bottom20","portColor":"#ff0000"},{"portId":"bottom21","portColor":"#ff0000"}],"rightArray":[{"portId":"right8","portColor":"#8827e7"},{"portId":"right9","portColor":"#000000"},{"portId":"right10","portColor":"#8827e7"},{"portId":"right11","portColor":"#000000"},{"portId":"right12","portColor":"#8827e7"},{"portId":"right13","portColor":"#000000"},{"portId":"right14","portColor":"#8827e7"},{"portId":"right15","portColor":"#000000"},{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#000001"},{"portId":"right2","portColor":"#f6beb6"},{"portId":"right3","portColor":"#000001"},{"portId":"right4","portColor":"#f6beb6"},{"portId":"right5","portColor":"#000001"},{"portId":"right6","portColor":"#f6beb6"},{"portId":"right7","portColor":"#000001"}],"textColor":"#efebeb","notes":"","size":"287 160"},
{"name":"Pulsed Flow Sensor","fill":"#dbf6cb","pulsesPerLitre":"520","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900"},{"portId":"right2","portColor":"#000000"},{"portId":"right0","portColor":"#00ffff","signalTypes":["#00ffff","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"FS","size":"82.107421875 53"},
{"name":"Timeclock","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ffff","signalTypes":["#00ffff","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"timer","size":"78.78515625 47"},
{"name":"Room Thermostat","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ffff","signalTypes":["#00ffff","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"roomstat","size":"78.78515625 47"},
{"name":"Switch","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#00ffff","signalTypes":["#00ffff","#ffff00"]},{"portId":"left1","portColor":"#000000"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"switch","size":"69 47"},
{"name":"Pressure + Temp Sensor","range":"6 bar","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900"},{"portId":"right2","portColor":"#000000"},{"portId":"right0","portColor":"#8827e7","signalTypes":["#ffff00"]},{"portId":"right3","portColor":"#8827e7","signalTypes":["#ffff00"]}],"topArray":[],"bottomArray":[],"key":"RPS","size":"88 55"},
{"name":"DP + Temp Sensor","range":"300 kPa","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900"},{"portId":"right2","portColor":"#000000"},{"portId":"right0","portColor":"#8827e7","signalTypes":["#ffff00"]},{"portId":"right3","portColor":"#8827e7","signalTypes":["#ffff00"]}],"topArray":[],"bottomArray":[],"key":"DPS","size":"88 55"},
{"name":"Flow + Temp Sensor","range":"4-30 lpm","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right1","portColor":"#ffc900"},{"portId":"right2","portColor":"#000000"},{"portId":"right0","portColor":"#8827e7","signalTypes":["#ffff00"]},{"portId":"right3","portColor":"#8827e7","signalTypes":["#ffff00"]}],"topArray":[],"bottomArray":[],"key":"VFS","size":"88 55"},
{"name":"12v Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#e88600"},{"portId":"left2","portColor":"#000002"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"12VDC","size":"90 50"},
{"name":"24v Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#ff0000"},{"portId":"left2","portColor":"#000001"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"24VDC","size":"90 50"},
{"name":"24vac Power","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#ff0000"},{"portId":"left2","portColor":"#000001"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"24VAC","size":"90 50"},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc","size":"58 40"},
{"name":"Heat Meter","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#ddddba"},{"portId":"left1","portColor":"#ddddbb"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"meter","size":"67 54"},
{"name":"Modbus Master","fill":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#888891"},{"portId":"left1","portColor":"#888890"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"modbus1","size":"67 54"},
{"name":"Control Valve (Modbus)","fill":"#febc58","color":"#ff9900","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#ff0000"},{"portId":"top3","portColor":"#000000","signalTypes":["#000001","#000000"]},{"portId":"top0","portColor":"#888888"},{"portId":"top1","portColor":"#888889"}],"bottomArray":[],"key":"valve","size":"96 59"},
{"name":"Control Valve (0-10V)","fill":"#febc58","color":"#ff9900","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#8827e7","signalTypes":["#ffff00","#e988e3"]},{"portId":"top1","portColor":"#e988e3","signalTypes":["#8827e7"]},{"portId":"top2","portColor":"#ff0000"},{"portId":"top3","portColor":"#000000"}],"bottomArray":[],"key":"valve","size":"96 59"},
{"name":"Control Valve (Hybrid)","fill":"#febc58","color":"#ff9900","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#8827e7","signalTypes":["#ffff00","#e988e3"]},{"portId":"top3","portColor":"#e988e3","signalTypes":["#8827e7"]},{"portId":"top4","portColor":"#ff0000"},{"portId":"top5","portColor":"#000000","signalTypes":["#000000","#000001"]},{"portId":"top0","portColor":"#888888"},{"portId":"top1","portColor":"#888889"}],"bottomArray":[],"key":"valve","size":"96 59"},
{"name":"Control Valve (PWM)","fill":"#cfe4f7","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#000000"},{"portId":"top1","portColor":"#0000ff","signalTypes":["#40aceb"]},{"portId":"top0","portColor":"#40aceb","signalTypes":["#0000ff"]}],"bottomArray":[],"key":"valve","size":"90 52"},
{"name":"Pump (PWM)","fill":"#cfe4f7","leftArray":[],"rightArray":[],"topArray":[{"portId":"top2","portColor":"#000000"},{"portId":"top1","portColor":"#0000ff","signalTypes":["#40aceb"]},{"portId":"top0","portColor":"#40aceb","signalTypes":["#0000ff"]}],"bottomArray":[],"key":"pump","size":"57.3212890625 52"},
{"name":"Pump (0-10V)","fill":"#dbf6cb","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#8827e7","signalTypes":["#ffff00","#e988e3"]},{"portId":"top1","portColor":"#e988e3","signalTypes":["#8827e7"]},{"portId":"top2","portColor":"#000000"}],"bottomArray":[],"key":"pump","size":"57.3212890625 52"},
{"name":"Sticky Note","fill":"#ffffff00","background":"/images/thumb/3/3f/Sticky.png/597px-Sticky.png","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[],"key":"note","size":"150 150"},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc","size":"58 40","loc":"-455.84375 -199.375","group":-4},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc2","size":"58 40","loc":"-456.84375 -139.375","group":-4},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc3","size":"58 40","loc":"-453.84375 -85.375","group":-4},
{"isGroup":true,"text":"ntc3","key":-4,"loc":"-439.84375 -142.375"}
]
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [],
"linkDataArray": []}
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [
{"key":"node","name":"BEMS Hat","color":"palegreen","image":"/images/c/c1/C2a.svg","leftArray":[{"portId":"left0","portColor":"#000000"},{"portId":"left1","portColor":"#00ff00"},{"portId":"left2","portColor":"#000000"},{"portId":"left3","portColor":"#00ff00"},{"portId":"left4","portColor":"#000000"},{"portId":"left5","portColor":"#00ff00"},{"portId":"left6","portColor":"#000000"},{"portId":"left7","portColor":"#00ff00"},{"portId":"left8","portColor":"#000000"},{"portId":"left9","portColor":"#ffff00"},{"portId":"left10","portColor":"#000000"},{"portId":"left11","portColor":"#ffff00"},{"portId":"left12","portColor":"#000000"},{"portId":"left13","portColor":"#ffff00"},{"portId":"left14","portColor":"#000000"},{"portId":"left15","portColor":"#ffff00"},{"portId":"left16","portColor":"#000000"},{"portId":"left17","portColor":"#00ff00"},{"portId":"left18","portColor":"#000000"},{"portId":"left19","portColor":"#00ff00"},{"portId":"left20","portColor":"#000000"},{"portId":"left21","portColor":"#00ff00"},{"portId":"left22","portColor":"#000000"},{"portId":"left23","portColor":"#00ff00"}],"topArray":[{"portColor":"#ffc900","portId":"top01"},{"portColor":"#ffc900","portId":"top02"},{"portColor":"#ffc900","portId":"top03"},{"portId":"top1","portColor":"#000000"},{"portId":"top2","portColor":"#e88600"},{"portId":"top3","portColor":"#000002"},{"portColor":"#ffffff","portId":"top4"},{"portColor":"#ffffff","portId":"top5"}],"bottomArray":[{"portColor":"#000000","portId":"bottom0"},{"portId":"bottom1","portColor":"#00ffff"},{"portId":"bottom2","portColor":"#000000"},{"portId":"bottom3","portColor":"#00ffff"},{"portId":"bottom4","portColor":"#000000"},{"portId":"bottom5","portColor":"#00ffff"},{"portId":"bottom6","portColor":"#000000"},{"portId":"bottom7","portColor":"#00ffff"},{"portId":"bottom8","portColor":"#000000"},{"portId":"bottom9","portColor":"#40aceb"},{"portId":"bottom10","portColor":"#000000"},{"portId":"bottom11","portColor":"#40aceb"},{"portId":"bottom12","portColor":"#000001"},{"portId":"bottom13","portColor":"#40aceb"},{"portId":"bottom14","portColor":"#000001"},{"portId":"bottom15","portColor":"#40aceb"},{"portId":"bottom16","portColor":"#bf6ae3"},{"portId":"bottom17","portColor":"#bf6ae3"},{"portId":"bottom18","portColor":"#bf6ae3"},{"portId":"bottom19","portColor":"#bf6ae3"},{"portId":"bottom20","portColor":"#bf6ae3"},{"portId":"bottom21","portColor":"#bf6ae3"}],"rightArray":[{"portColor":"#000000","portId":"right0"},{"portColor":"#888891","portId":"right1"},{"portId":"right2","portColor":"#888890"},{"portId":"right3","portColor":"#000000"},{"portId":"right4","portColor":"#888889"},{"portId":"right5","portColor":"#888888"},{"portId":"right6","portColor":"#ddddbb"},{"portId":"right7","portColor":"#ddddbb"},{"portId":"right8","portColor":"#8827e7"},{"portId":"right9","portColor":"#000000"},{"portId":"right10","portColor":"#8827e7"},{"portId":"right11","portColor":"#000001"},{"portId":"right12","portColor":"#8827e7"},{"portId":"right13","portColor":"#000001"},{"portId":"right14","portColor":"#8827e7"},{"portId":"right15","portColor":"#000000"},{"portId":"right16","portColor":"#0000ff"},{"portId":"right17","portColor":"#ff0000"},{"portId":"right18","portColor":"#0000ff"},{"portId":"right19","portColor":"#ff0000"},{"portId":"right20","portColor":"#0000ff"},{"portId":"right21","portColor":"#ff0000"},{"portId":"right22","portColor":"#0000ff"},{"portId":"right23","portColor":"#ff0000"}],"loc":"118.15625 -7.375"},
{"name":"12v Power","color":"#dbf6cb","leftArray":[{"portId":"left0","portColor":"#e88600"},{"portId":"left2","portColor":"#000002"}],"rightArray":[],"topArray":[],"bottomArray":[],"key":"12VDC","size":"90 50","loc":"386.15625 -182.375"},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc4","size":"58 40","loc":"-635.09375 154.375","group":-9},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc2","size":"58 40","loc":"-633.59375 256.375","group":-9},
{"name":"NTC10K","fill":"#dbf6cb","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#000000"},{"portId":"right1","portColor":"#00ff00","signalTypes":["#00ff00","#ffff00"]}],"topArray":[],"bottomArray":[],"key":"ntc3","size":"58 40","loc":"-635.09375 204.37499999999997","group":-9},
{"name":"","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#f6beb6"},{"portId":"bottom1","portColor":"#f6beb6"},{"portId":"bottom2","portColor":"#f6beb6"},{"portId":"bottom3","portColor":"#f6beb6"},{"portId":"bottom4","portColor":"#f6beb6"},{"portId":"bottom5","portColor":"#f6beb6"}],"key":6,"loc":"-513.84375 103.823486328125","size":"65 5","thickness":2,"color":"#dbf6cb","notes":"","fill":"#dbf6cb","textColor":"#dbf6cb","group":-9},
{"name":"","leftArray":[{"portId":"left0","portColor":"#f6beb6"}],"rightArray":[{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#f6beb6"},{"portId":"right2","portColor":"#f6beb6"},{"portId":"right3","portColor":"#f6beb6"},{"portId":"right4","portColor":"#f6beb6"},{"portId":"right5","portColor":"#f6beb6"}],"topArray":[],"bottomArray":[],"key":-8,"loc":"-248.34375 -158.176513671875","size":"5 61","thickness":2,"color":"#dbf6cb","notes":"","fill":"#dbf6cb","textColor":"#dbf6cb"},
{"isGroup":true,"text":"NTC Group","key":-9,"loc":"-572.59375 184.7242431640625","dash":[2,4],"thickness":1}
],
"linkDataArray": [
{"from":"12VDC","to":"node","fromPort":"left0","toPort":"top2","points":[332.40625,-187.375,314.40625,-187.375,123.15625,-187.375,123.15625,-178.375,123.15625,-169.375,123.15625,-135.375]},
{"from":"12VDC","to":"node","fromPort":"left2","toPort":"top3","points":[332.40625,-177.375,322.40625,-177.375,133.15625,-177.375,133.15625,-169.375,133.15625,-161.375,133.15625,-135.375]},
{"from":"ntc4","to":6,"fromPort":"right0","toPort":"bottom0","points":[-597.34375,149.375,-583.34375,149.375,-538.84375,149.375,-538.84375,139.3492431640625,-538.84375,129.323486328125,-538.84375,115.323486328125]},
{"from":"ntc4","to":6,"fromPort":"right1","toPort":"bottom1","points":[-597.34375,159.375,-575.34375,159.375,-528.84375,159.375,-528.84375,148.3492431640625,-528.84375,137.323486328125,-528.84375,115.323486328125]},
{"from":"ntc3","to":6,"fromPort":"right0","toPort":"bottom2","points":[-597.34375,199.375,-583.34375,199.375,-518.84375,199.375,-518.84375,172.3492431640625,-518.84375,145.323486328125,-518.84375,115.323486328125]},
{"from":"ntc3","to":6,"fromPort":"right1","toPort":"bottom3","points":[-597.34375,209.375,-575.34375,209.375,-508.84375,209.375,-508.84375,181.3492431640625,-508.84375,153.323486328125,-508.84375,115.323486328125]},
{"from":"ntc2","to":6,"fromPort":"right0","toPort":"bottom4","points":[-595.84375,251.375,-581.84375,251.375,-498.84375,251.375,-498.84375,206.3492431640625,-498.84375,161.323486328125,-498.84375,115.323486328125]},
{"from":"ntc2","to":6,"fromPort":"right1","toPort":"bottom5","points":[-595.84375,261.375,-573.84375,261.375,-488.84375,261.375,-488.84375,215.3492431640625,-488.84375,169.323486328125,-488.84375,115.323486328125]},
{"from":-8,"to":6,"fromPort":"left0","toPort":"top0","points":[-259.84375,-158.176513671875,-269.84375,-158.176513671875,-513.84375,-158.176513671875,-513.84375,-37.926513671875,-513.84375,82.323486328125,-513.84375,92.323486328125]},
{"from":-8,"to":"node","fromPort":"right0","toPort":"left0","points":[-236.84375,-183.176513671875,-186.84375,-183.176513671875,-84.34375,-183.176513671875,-84.34375,-122.375,-13.84375,-122.375,0.15625,-122.375]},
{"from":-8,"to":"node","fromPort":"right2","toPort":"left2","points":[-236.84375,-163.176513671875,-202.84375,-163.176513671875,-100.34375,-163.176513671875,-100.34375,-102.375,-29.84375,-102.375,0.15625,-102.375]},
{"from":-8,"to":"node","fromPort":"right4","toPort":"left4","points":[-236.84375,-143.176513671875,-218.84375,-143.176513671875,-116.34375,-143.176513671875,-116.34375,-82.375,-45.84375,-82.375,0.15625,-82.375]},
{"from":-8,"to":"node","fromPort":"right1","toPort":"left1","points":[-236.84375,-173.176513671875,-194.84375,-173.176513671875,-92.34375,-173.176513671875,-92.34375,-112.375,-21.84375,-112.375,0.15625,-112.375]},
{"from":-8,"to":"node","fromPort":"right3","toPort":"left3","points":[-236.84375,-153.176513671875,-210.84375,-153.176513671875,-108.34375,-153.176513671875,-108.34375,-92.375,-37.84375,-92.375,0.15625,-92.375]},
{"from":-8,"to":"node","fromPort":"right5","toPort":"left5","points":[-236.84375,-133.176513671875,-226.84375,-133.176513671875,-124.34375,-133.176513671875,-124.34375,-72.375,-53.84375,-72.375,0.15625,-72.375]}
]}
Testing 2
[
{"key":"CYL","name":"Buffer Store","textColor":"#000000","background":"/images/c/cd/Buffer1.jpg","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 224"},
{"name":"","background":"/images/b/bd/Belimohead2.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#f6beb6"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#f6beb6"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#addff9"}],"key":"valve","size":"40 81","notes":""},
{"name":"Expansion\nVessel","background":"/images/9/9b/Flexcon.jpg","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#6cafdb"}],"key":"expVessel1","size":"82 142"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#6cafdb"}],"topArray":[],"bottomArray":[],"key":"rads","size":"88 65","notes":""},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ff0000"}],"rightArray":[{"portId":"right4","portColor":"#ff0000"}],"topArray":[],"bottomArray":[],"key":"pump","notes":"Magna 3","size":"55 94"},
{"name":"","background":"/images/thumb/4/49/Qavh.png/437px-Qavh.png","color":"#ffffff","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"HP1","notes":"Mitsubishi Electric QAHV","size":"134 202"},
{"name":"","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"},{"portId":"bottom1","portColor":"#f6beb6"},{"portId":"bottom2","portColor":"#f6beb6"},{"portId":"bottom3","portColor":"#addff9"}],"key":"HIU1","notes":"SLIM HIU","size":"70 109","background":"/images/thumb/6/60/Slim2.jpg/380px-Slim2.jpg"},
{"name":"Taps","leftArray":[{"portId":"left0","portColor":"#f6beb6"}],"rightArray":[{"portId":"right1","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"DHW"},
{"name":"","background":"/images/4/40/Belimohead1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#f6beb6"},{"portId":"bottom1","portColor":"#ffffff"},{"portId":"bottom2","portColor":"#ffffff"},{"portId":"bottom3","portColor":"#ffffff"},{"portId":"bottom4","portColor":"#ffffff"},{"portId":"bottom5","portColor":"#ffffff"}],"key":"valveR","size":"74 40","notes":""},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"HM2","size":"43 57","notes":""},
{"name":"Fan Coil\nUnit","leftArray":[{"portId":"left0","portColor":"#40aceb"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#addff9"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"}],"topArray":[],"bottomArray":[],"key":"fanCoil1","size":"56.5546875 56"},
{"name":"","background":"/images/thumb/6/68/Pressureset1.png/485px-Pressureset1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"},{"portId":"right1","portColor":"#40aceb"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pressure","size":"111 137","notes":""},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"CWS2"},
{"name":"","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"}],"bottomArray":[],"key":"overflow","size":"41 40","notes":""},
{"name":"Side\nStream\nFilter","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#addff9"}],"bottomArray":[{"portId":"bottom0","portColor":"#ffffff"}],"key":"sideStream","size":"54 83"},
{"name":"Strainer","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"strainer1","size":"50 40"},
{"name":"","background":"/images/6/69/Schem_subst2.svg","color":"#ffffff00","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ff0000"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"},{"portId":"right20","portColor":"#ffffff"},{"portId":"right21","portColor":"#ffffff"},{"portId":"right22","portColor":"#ffffff"},{"portId":"right23","portColor":"#ffffff"},{"portId":"right24","portColor":"#ffffff"},{"portId":"right25","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right26","portColor":"#ffffff"},{"portId":"right27","portColor":"#ffffff"},{"portId":"right28","portColor":"#ffffff"},{"portId":"right29","portColor":"#ffffff"},{"portId":"right30","portColor":"#ffffff"},{"portId":"right31","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"subSt","notes":"Substation Twin Plate","size":"355 339"}
]
{ "class": "GraphLinksModel",
"copiesArrays": true,
"copiesArrayObjects": true,
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [
{"key":"CYL1","name":"Buffer Store","background":"/images/c/cd/Buffer1.jpg","loc":"-58.57496475070138 203.3160717356572","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 224"},
{"name":"","background":"/images/b/bd/Belimohead2.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#f6beb6"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#f6beb6"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#addff9"}],"key":"loadV","loc":"-313.11505660615677 -13.45580347636087","size":"40 81","notes":""},
{"name":"Expansion\nVessel","background":"/images/9/9b/Flexcon.jpg","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#6cafdb"}],"key":"expVessel1","loc":"-387.7420000000001 348.43512499999997","size":"82 142"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#6cafdb"}],"topArray":[],"bottomArray":[],"key":"radsUp","loc":"437.37607673710613 114.83087392550146","size":"88 65","notes":""},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ff0000"}],"rightArray":[{"portId":"right4","portColor":"#ff0000"}],"topArray":[],"bottomArray":[],"key":"pump1","loc":"232.81918799265725 -23.14732480293705","notes":"Magna 3","size":"55 94"},
{"name":"Radiators","background":"/images/2/2f/Rad.PNG","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#fae3d7"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"radsDown","loc":"439.87734729308363 195.60232426303855","size":"88 67"},
{"name":"Pump","background":"/images/5/56/Magna3h.jpg","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#40aceb"}],"rightArray":[{"portId":"right4","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pumpB","loc":"-402 121.625","notes":"Integral to heat pump","size":"56 93"},
{"name":"","background":"/images/thumb/4/49/Qavh.png/437px-Qavh.png","color":"#ffffff","leftArray":[],"rightArray":[{"portId":"right0","portColor":"#f6beb6"},{"portId":"right1","portColor":"#66d6d1"}],"topArray":[],"bottomArray":[],"key":"HP1","loc":"-605.7532829862678 -71.33269295923378","notes":"Mitsubishi Electric QAHV","size":"134 202"},
{"name":"","leftArray":[],"rightArray":[],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"},{"portId":"bottom1","portColor":"#f6beb6"},{"portId":"bottom2","portColor":"#f6beb6"},{"portId":"bottom3","portColor":"#addff9"}],"key":"HIU1","loc":"578.8540219357686 -148.3675790015337","notes":"SLIM HIU","size":"70 109","background":"/images/thumb/6/60/Slim2.jpg/380px-Slim2.jpg"},
{"name":"Taps","leftArray":[{"portId":"left0","portColor":"#f6beb6"}],"rightArray":[{"portId":"right1","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"DHW","loc":"412.84535622317344 -194.69583288857453"},
{"name":"","background":"/images/4/40/Belimohead1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ffffff"}],"bottomArray":[{"portId":"bottom0","portColor":"#f6beb6"},{"portId":"bottom1","portColor":"#ffffff"},{"portId":"bottom2","portColor":"#ffffff"},{"portId":"bottom3","portColor":"#ffffff"},{"portId":"bottom4","portColor":"#ffffff"},{"portId":"bottom5","portColor":"#ffffff"}],"key":"fanValve1","loc":"618 279.6875","size":"74 40","notes":""},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"HM1","loc":"-181.5 198.421142578125","size":"43 55","notes":""},
{"key":"CYL2","name":"Buffer Store","background":"/images/c/cd/Buffer1.jpg","loc":"111.42503524929862 204.8160717356572","leftArray":[{"portColor":"#ffffff","portId":"left0"},{"portColor":"#ffffff","portId":"left1"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"},{"portId":"left5","portColor":"#ffffff"},{"portId":"left6","portColor":"#ffffff"},{"portId":"left7","portColor":"#ffffff"},{"portId":"left8","portColor":"#ffffff"},{"portId":"left9","portColor":"#ffffff"},{"portId":"left10","portColor":"#ffffff"},{"portId":"left11","portColor":"#ffffff"},{"portId":"left12","portColor":"#ffffff"},{"portId":"left13","portColor":"#ffffff"},{"portId":"left14","portColor":"#ffffff"},{"portId":"left15","portColor":"#ffffff"},{"portId":"left16","portColor":"#ffffff"},{"portId":"left17","portColor":"#ffffff"},{"portId":"left18","portColor":"#ffffff"},{"portId":"left19","portColor":"#2196f3"}],"topArray":[{"portColor":"#ffffff","portId":"top0"},{"portId":"top1","portColor":"#ffffff"},{"portId":"top2","portColor":"#ffffff"},{"portId":"top3","portColor":"#ffffff"},{"portId":"top4","portColor":"#ffffff"},{"portId":"top5","portColor":"#ff0000"},{"portId":"top6","portColor":"#ffffff"},{"portId":"top7","portColor":"#ffffff"},{"portId":"top8","portColor":"#ffffff"},{"portId":"top9","portColor":"#ffffff"},{"portId":"top10","portColor":"#ffffff"}],"bottomArray":[],"rightArray":[{"portColor":"#ffffff","portId":"right0"},{"portColor":"#ffffff","portId":"right1"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#ffffff"},{"portId":"right9","portColor":"#ffffff"},{"portId":"right10","portColor":"#ffffff"},{"portId":"right11","portColor":"#ffffff"},{"portId":"right12","portColor":"#ffffff"},{"portId":"right13","portColor":"#ffffff"},{"portId":"right14","portColor":"#ffffff"},{"portId":"right15","portColor":"#ffffff"},{"portId":"right16","portColor":"#ffffff"},{"portId":"right17","portColor":"#ffffff"},{"portId":"right18","portColor":"#ffffff"},{"portId":"right19","portColor":"#ffffff"}],"notes":"500 litre","size":"110 225"},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"HM2","loc":"9.194132345967574 377.65025489731175","size":"43 57","notes":""},
{"name":"Fan Coil\nUnit","leftArray":[{"portId":"left0","portColor":"#40aceb"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#addff9"},{"portId":"right1","portColor":"#ffffff"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"}],"topArray":[],"bottomArray":[],"key":"fanCoil1","loc":"512 430.125","size":"56.5546875 56"},
{"name":"","background":"/images/thumb/6/68/Pressureset1.png/485px-Pressureset1.png","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"},{"portId":"left1","portColor":"#ffffff"},{"portId":"left2","portColor":"#ffffff"},{"portId":"left3","portColor":"#ffffff"},{"portId":"left4","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"},{"portId":"right1","portColor":"#40aceb"},{"portId":"right2","portColor":"#ffffff"},{"portId":"right3","portColor":"#ffffff"},{"portId":"right4","portColor":"#ffffff"},{"portId":"right5","portColor":"#ffffff"},{"portId":"right6","portColor":"#ffffff"},{"portId":"right7","portColor":"#ffffff"},{"portId":"right8","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"pressure","loc":"-627.02734375 420.625","size":"111 137","notes":""},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#ffffff"}],"topArray":[],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"CWS2","loc":"-530.7010038918336 313.7827582727574"},
{"name":"","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#ffffff"}],"bottomArray":[],"key":"overflow","loc":"-494.5 455.859375","size":"41 40","notes":""},
{"name":"Side\nStream\nFilter","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#addff9"},{"portId":"top1","portColor":"#addff9"}],"bottomArray":[{"portId":"bottom0","portColor":"#ffffff"}],"key":"sideStream","loc":"83 480.956298828125","size":"54 83"},
{"name":"Strainer","leftArray":[{"portId":"left0","portColor":"#addff9"}],"rightArray":[{"portId":"right0","portColor":"#addff9"}],"topArray":[],"bottomArray":[],"key":"strainer1","loc":"178.8662109375 377.6875","size":"50 40"},
{"name":"Mains","color":"#ffffff","leftArray":[{"portId":"left0","portColor":"#ffffff"}],"rightArray":[{"portId":"right0","portColor":"#40aceb"}],"topArray":[],"bottomArray":[],"key":"CWS22","loc":"417.7989961081664 -112.2172417272426","size":"45 40"},
{"name":"","background":"/images/a/a8/Hmfc.png","color":"#ffffff","leftArray":[],"rightArray":[],"topArray":[{"portId":"top0","portColor":"#f6beb6"}],"bottomArray":[{"portId":"bottom0","portColor":"#40aceb"}],"key":"HM12","loc":"593.5 34.421142578125","size":"43 55","notes":""}
],
"linkDataArray": [
{"from":"pump1","to":"radsDown","fromPort":"right4","toPort":"left4","points":[268.31918799265725,-23.14732480293705,278.31918799265725,-23.14732480293705,300,-23.14732480293705,300,215.60232426303855,341.87734729308363,215.60232426303855,387.87734729308363,215.60232426303855]},
{"from":"pumpB","to":"HP1","fromPort":"left0","toPort":"right1","points":[-438,121.625,-452,121.625,-488.3766414931339,121.625,-488.3766414931339,-66.33269295923378,-520.7532829862678,-66.33269295923378,-530.7532829862678,-66.33269295923378]},
{"from":"loadV","to":"pumpB","fromPort":"bottom0","toPort":"right4","points":[-313.11505660615677,35.04419652363913,-313.11505660615677,49.04419652363913,-313.11505660615677,121.625,-332.55752830307836,121.625,-352,121.625,-366,121.625]},
{"from":"radsUp","to":"fanValve1","fromPort":"right4","toPort":"top0","points":[489.37607673710613,134.83087392550146,499.37607673710613,134.83087392550146,593,134.83087392550146,593,186.25918696275073,593,237.6875,593,251.6875]},
{"from":"radsDown","to":"radsUp","fromPort":"left4","toPort":"left4","points":[387.87734729308363,215.60232426303855,341.87734729308363,215.60232426303855,341.87734729308363,134.83087392550146,358.6267120150949,134.83087392550146,375.37607673710613,134.83087392550146,385.37607673710613,134.83087392550146]},
{"from":"CYL1","to":"HM1","fromPort":"left19","toPort":"bottom0","points":[-121.57496475070138,298.3160717356572,-287.5749647507014,298.3160717356572,-181.39807560168225,298.3160717356572,-181.39807560168225,243.921142578125,-181.5,243.921142578125,-181.5,233.921142578125]},
{"from":"HM1","to":"pumpB","fromPort":"top0","toPort":"right4","points":[-181.5,162.921142578125,-181.5,148.921142578125,-181.5,121.625,-268.75,121.625,-356,121.625,-366,121.625]},
{"from":"pump1","to":"CYL2","fromPort":"left0","toPort":"top5","points":[197.31918799265725,-23.14732480293705,187.31918799265725,-23.14732480293705,111.42503524929862,-23.14732480293705,111.42503524929862,5.584373466360077,111.42503524929862,34.316071735657204,111.42503524929862,84.3160717356572]},
{"from":"CYL2","to":"CYL1","fromPort":"left19","toPort":"top5","points":[48.42503524929862,299.8160717356572,-117.57496475070138,299.8160717356572,24,299.8160717356572,24,33.316071735657204,-58.57496475070138,33.316071735657204,-58.57496475070138,83.3160717356572]},
{"from":"HM2","to":"CYL1","fromPort":"left0","toPort":"left19","points":[-20.305867654032426,377.65025489731175,-34.305867654032426,377.65025489731175,-131.57496475070138,377.65025489731175,-131.57496475070138,337.9831633164845,-131.57496475070138,298.3160717356572,-121.57496475070138,298.3160717356572]},
{"from":"expVessel1","to":"CYL1","fromPort":"bottom0","toPort":"left19","points":[-387.7420000000001,427.43512499999997,-387.7420000000001,437.43512499999997,-219.15848237535073,437.43512499999997,-219.15848237535073,298.3160717356572,-131.57496475070138,298.3160717356572,-121.57496475070138,298.3160717356572]},
{"from":"fanValve1","to":"fanCoil1","fromPort":"bottom0","toPort":"right0","points":[593,307.6875,593,321.6875,593,410.125,577.638671875,410.125,562.27734375,410.125,548.27734375,410.125]},
{"from":"HM2","to":"sideStream","fromPort":"right0","toPort":"top0","points":[38.694132345967574,377.65025489731175,48.694132345967574,377.65025489731175,78,377.65025489731175,78,397.55327686271835,78,417.456298828125,78,431.456298828125]},
{"from":"sideStream","to":"HM2","fromPort":"top1","toPort":"right0","points":[88,431.456298828125,88,409.456298828125,88,377.65025489731175,68.34706617298379,377.65025489731175,48.694132345967574,377.65025489731175,38.694132345967574,377.65025489731175]},
{"from":"fanValve1","to":"strainer1","fromPort":"left0","toPort":"right0","points":[573,279.6875,563,279.6875,392.43310546875,279.6875,392.43310546875,377.6875,225.8662109375,377.6875,211.8662109375,377.6875]},
{"from":"fanCoil1","to":"strainer1","fromPort":"left0","toPort":"right0","points":[475.72265625,410.125,461.72265625,410.125,339.79443359375,410.125,339.79443359375,377.6875,221.8662109375,377.6875,211.8662109375,377.6875]},
{"from":"strainer1","to":"HM2","fromPort":"left0","toPort":"right0","points":[145.8662109375,377.6875,131.8662109375,377.6875,88.28017164173379,377.6875,88.28017164173379,377.65025489731175,48.694132345967574,377.65025489731175,38.694132345967574,377.65025489731175]},
{"from":"CWS22","to":"HIU1","fromPort":"right0","toPort":"bottom0","points":[448.2989961081664,-112.2172417272426,458.2989961081664,-112.2172417272426,513.0765090219675,-112.2172417272426,513.0765090219675,-71.8675790015337,563.8540219357686,-71.8675790015337,563.8540219357686,-85.8675790015337]},
{"from":"pump1","to":"HIU1","fromPort":"right4","toPort":"bottom2","points":[268.31918799265725,-23.14732480293705,282.31918799265725,-23.14732480293705,583.8540219357686,-23.14732480293705,583.8540219357686,-39.507451902235374,583.8540219357686,-55.8675790015337,583.8540219357686,-85.8675790015337]},
{"from":"DHW","to":"HIU1","fromPort":"left0","toPort":"bottom1","points":[384.84535622317344,-194.69583288857453,374.84535622317344,-194.69583288857453,374.84535622317344,-63.8675790015337,474.34968907947103,-63.8675790015337,573.8540219357686,-63.8675790015337,573.8540219357686,-85.8675790015337]},
{"from":"pressure","to":"overflow","fromPort":"right1","toPort":"top0","points":[-563.52734375,390.625,-497.52734375,390.625,-494.5,390.625,-494.5,402.2421875,-494.5,413.859375,-494.5,427.859375]},
{"from":"CWS2","to":"pressure","fromPort":"bottom0","toPort":"right0","points":[-530.7010038918336,341.7827582727574,-530.7010038918336,355.7827582727574,-530.7010038918336,380.625,-540.1141738209168,380.625,-549.52734375,380.625,-563.52734375,380.625]},
{"from":"pressure","to":"expVessel1","fromPort":"right8","toPort":"bottom0","points":[-563.52734375,460.625,-485.52734375,460.625,-484,460.625,-484,460.625,-387.7420000000001,460.625,-387.7420000000001,441.43512499999997,-387.7420000000001,427.43512499999997]},
{"from":"radsDown","to":"radsUp","fromPort":"right4","toPort":"right4","points":[491.87734729308363,215.60232426303855,537.8773472930836,215.60232426303855,537.8773472930836,134.83087392550146,518.6267120150949,134.83087392550146,499.37607673710613,134.83087392550146,489.37607673710613,134.83087392550146]},
{"from":"HIU1","to":"HM12","fromPort":"bottom3","toPort":"top0","points":[593.8540219357686,-85.8675790015337,593.8540219357686,-47.8675790015337,593.8540219357686,-15.47321821170435,593.5,-15.47321821170435,593.5,-11.078857421875,593.5,-1.078857421875]},
{"from":"HM12","to":"fanValve1","fromPort":"bottom0","toPort":"top0","points":[593.5,69.921142578125,593.5,83.921142578125,593.5,124.8043212890625,593,124.8043212890625,593,201.6875,593,251.6875]},
{"from":"DHW","to":"CWS22","fromPort":"right1","toPort":"right0","points":[440.84535622317344,-194.69583288857453,450.84535622317344,-194.69583288857453,462.2989961081664,-194.69583288857453,462.2989961081664,-153.45653730790855,462.2989961081664,-112.2172417272426,448.2989961081664,-112.2172417272426]},
{"from":"HP1","to":"loadV","fromPort":"right0","toPort":"left5","points":[-530.7532829862678,-76.33269295923378,-512.7532829862678,-76.33269295923378,-437.93416979621225,-76.33269295923378,-437.93416979621225,11.54419652363913,-395.11505660615677,11.54419652363913,-341.11505660615677,11.54419652363913]},
{"from":"loadV","to":"CYL2","fromPort":"right5","toPort":"top5","points":[-285.11505660615677,11.54419652363913,-275.11505660615677,11.54419652363913,111.42503524929862,11.54419652363913,111.42503524929862,20.930134129648167,111.42503524929862,30.316071735657204,111.42503524929862,84.3160717356572]}
]}