SVG in Grafana
Jump to navigation
Jump to search
SVG elements are given attributes:
| Attribute | Description | Required |
|---|---|---|
| network | The network identifier. Not usually specified so dashboard can apply to different networks. | Rarely |
| node | The node identifier. Not usually specified as irrelevant. | Rarely |
| device | The device the element it linked to | Always |
| vargroup | The variable data group | Good practice |
| varkey | The variable identifier | Always |
| colourmap | If specified, the elements fill colour will be changed to represent the value.
The default mapping is blue-yellow-red from 0 to 100, best suited to temperatures. |
|
| colourrange | Specifies the min and max values to be mapped to the selected colourmap. 0-100 is the default range.
Min and max values should be given, space or dash separated, e.g. "20-80" or "20 80" |
|
| decimals | Number or decimal places a number should be rounded off to. | |
| prefix | Added to the start of the output. | |
| suffix | Added to the end of the output. Commonly used for units. |
SVG elements can be edited in Inkscape's XML Editor window, as seen below.
In this example, we are setting the device to "solar", the group to "dat", the key to "tF", and 1 decimal place. The text will change to show the value for "solar/dat/tF" on the network it is applied to.
Error creating thumbnail: Unable to save thumbnail to destination
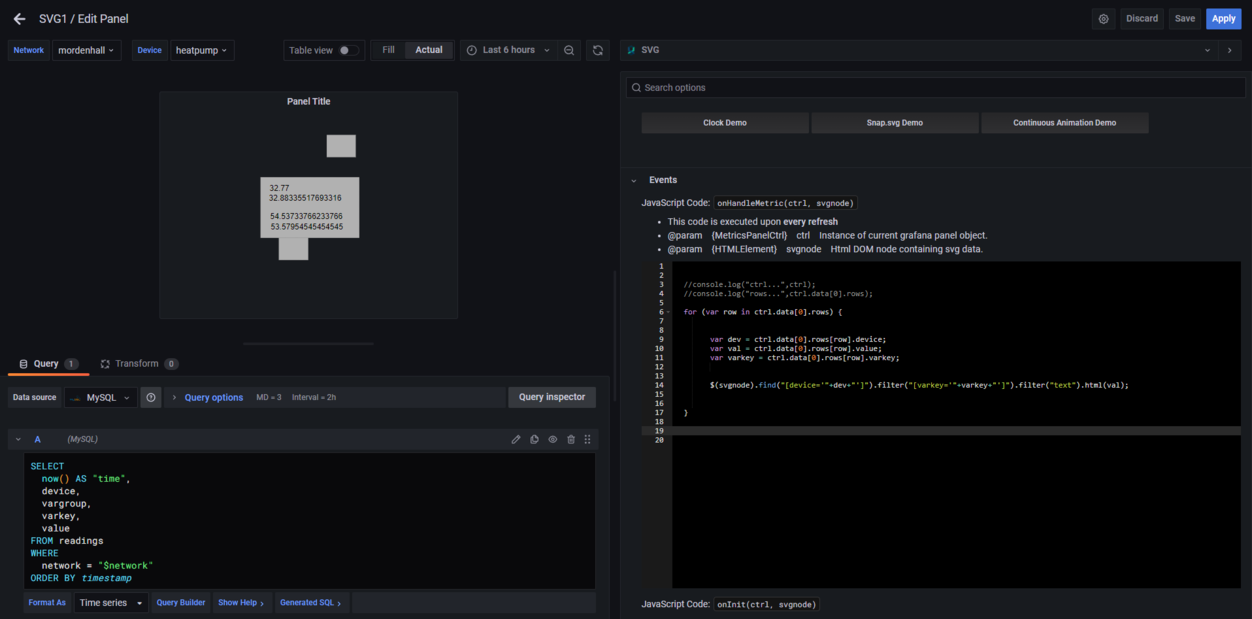
SELECT
now() AS "time",
device,
vargroup,
varkey,
value
FROM readings
WHERE
network = "$network"
ORDER BY timestamp
for (var row in ctrl.data[0].rows) {
var dev = ctrl.data[0].rows[row].device;
var val = ctrl.data[0].rows[row].value;
var varkey = ctrl.data[0].rows[row].varkey;
$(svgnode).find("[device='"+dev+"']").filter("[varkey='"+varkey+"']").filter("text").html(val);
}